Answer the question
In order to leave comments, you need to log in
Why is the component rendered by Route not passing history to props?
There is a route
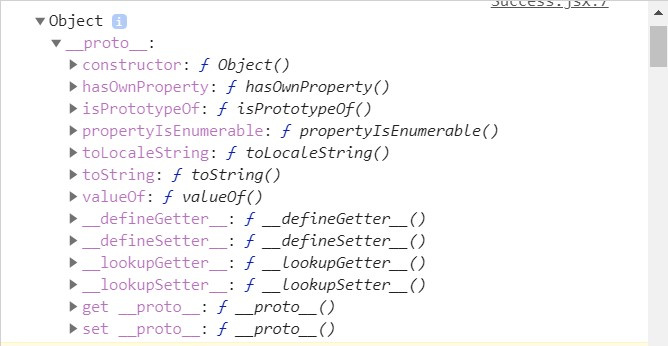
<Route path='/success' render={() => <Success />}/> a history object should come to its props, but there is nothing but __proto__, why?
a history object should come to its props, but there is nothing but __proto__, why?function Success(props) {
console.log(props)
useEffect((props) => {
})
return (
<Result
status="success"
title="Successfully Purchased Cloud Server ECS!"
subTitle="Order number: 2017182818828182881 Cloud server configuration takes 1-5 minutes, please wait."
/>
)
}
export default Success;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question