Answer the question
In order to leave comments, you need to log in
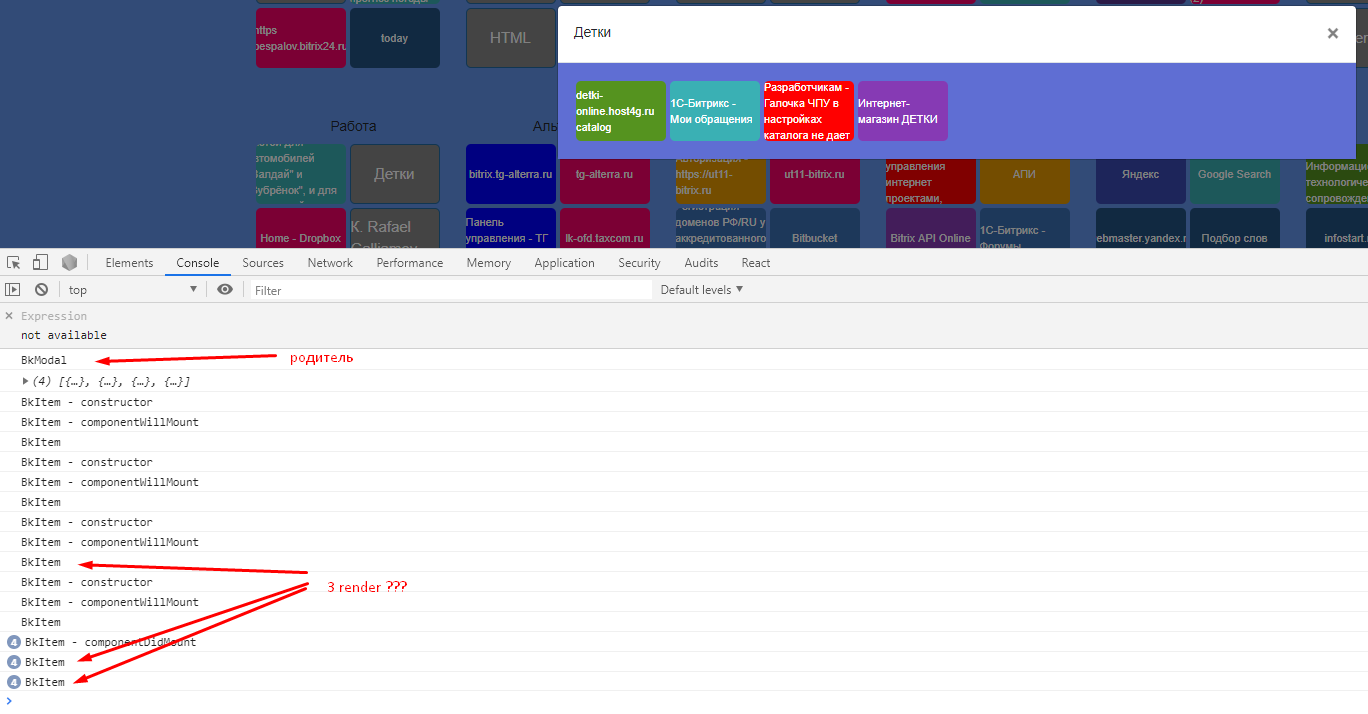
Why is the component re-rendering 3 times?
import React from 'react';
import './BkItem.css';
export default class BkItem extends React.Component {
constructor(props) {
super(props)
this.actionClickBk = this.actionClickBk.bind(this)
console.log("BkItem - constructor")
}
getClassColor() {
const colorInd = Math.round(Math.random() * 10)
const className = { backgroundColor: `var(--bg-color${colorInd})` }
return className
}
actionClickBk(url, evt) {
evt.preventDefault();
//window.open(url).focus();
window.open(url, "_self");
}
componentWillMount() {
console.log("BkItem - componentWillMount")
}
componentDidMount() {
console.log("BkItem - componentDidMount")
}
render() {
const { currentBk, title } = this.props
const style = this.getClassColor()
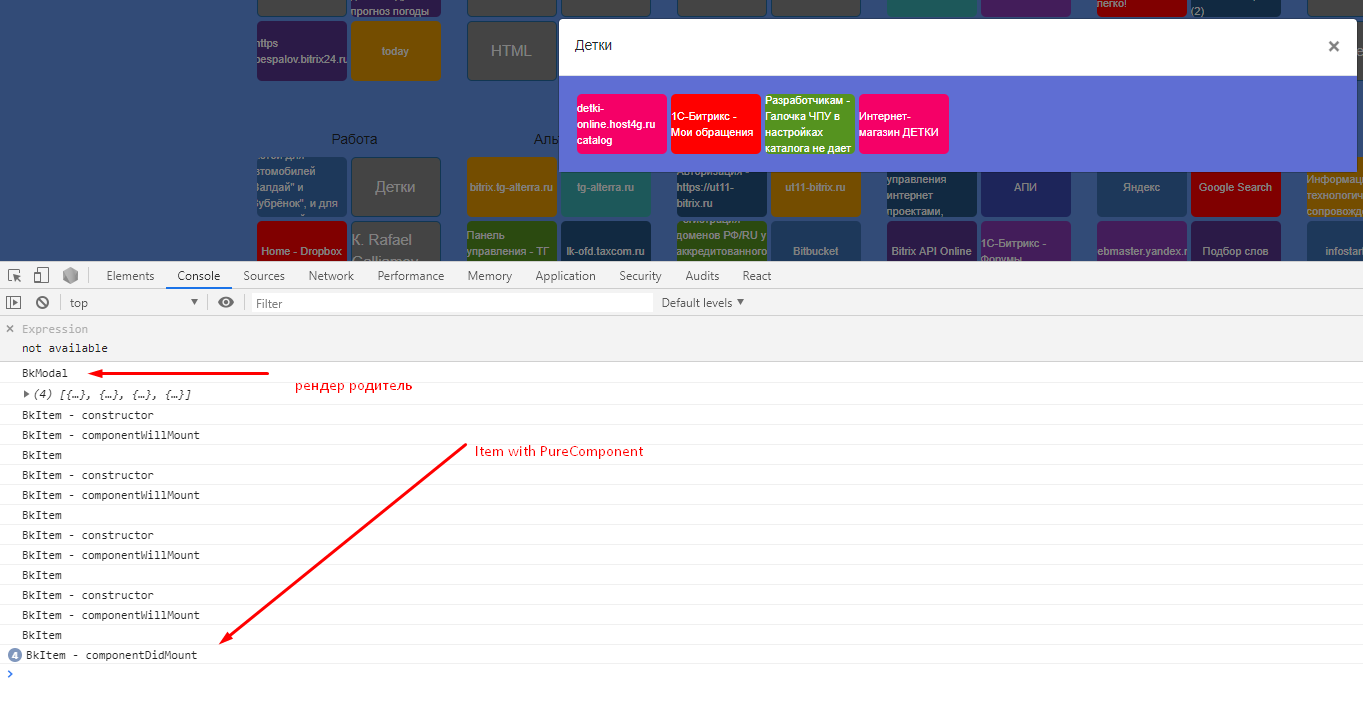
console.log("BkItem")
return (
<div
className="bk-item"
style={style}
onClick={(evt) => this.actionClickBk(currentBk.url, evt)}
>
{title}
</div>
)
}
}

import React, { Component } from 'react';
import Modal from 'react-bootstrap/Modal'
import './BkModal.css';
import BkFolder from './BkFolder'
import BkItem from './BkItem'
export default class BkOpenFolder extends React.PureComponent {
constructor(props) {
super(props)
this.state = {
isOpenFolder: this.props.isOpenFolder,
}
}
setOpenFolder = () => {
this.setState({ isOpenFolder: !this.state.isOpenFolder })
this.props.setOpenFolder()
}
closeOpenFolder = () => {
this.setState({ isOpenFolder: false })
this.props.setOpenFolder()
}
render() {
console.log("BkModal")
const { title, bkFolder } = this.props
let renderComponent = []
if (!this.state.isOpenFolder) return null;
if (!bkFolder.children) {
renderComponent.push(
<BkItem
title={title}
/>)
} else {
for (const currentBk of bkFolder.children) {
if (!currentBk.children) {
renderComponent.push(
<BkItem
key={currentBk.id}
currentBk={currentBk}
title={currentBk.title}
/>)
} else {
renderComponent.push(
<BkFolder
key={currentBk.id}
currentBk={currentBk}
title={currentBk.title}
/>
)
}
}
}
console.log(renderComponent)
return (
<Modal
size="lg"
aria-labelledby="contained-modal-title-vcenter"
centered
show={this.state.isOpenFolder}
onHide={this.closeOpenFolder}
animation={true}
>
<Modal.Header closeButton>
{title}
</Modal.Header>
<Modal.Body
style={{ background: "rgb(95, 110, 211)" }}
>
<div >
<div className="bk-open-folder">
{renderComponent}
</div>
</div>
</Modal.Body>
</Modal>
)
}
}Answer the question
In order to leave comments, you need to log in
The parent is executed 1 time.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question