Answer the question
In order to leave comments, you need to log in
Why is the client not getting the request code status?
There is a server on node js express.
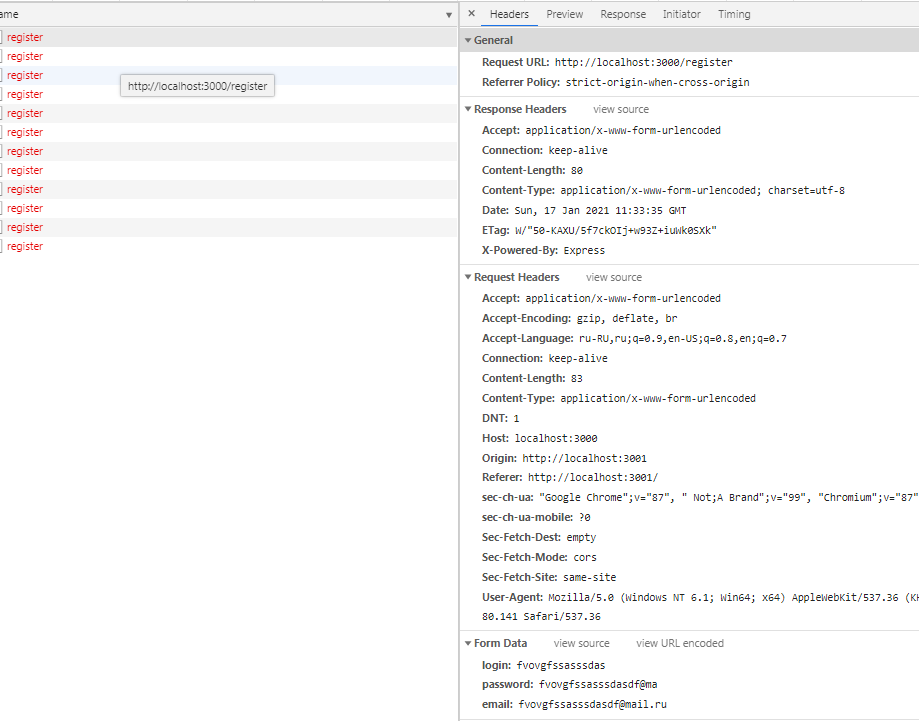
It contains status codes that are well displayed in third-party online services, everything works as it should. But, when I send a request from my local PC (both the server and the client are on the same localhost), the server receives all the content in the correct form, and the browser receives an error without naming the error code, as is usually the case in Google Chrome for example (highlighted the status of the code at the top in the network tab)
The status of the server codes on Express (they work fine through third-party online request services)
if(auth === true && verify){
res.status(200).json(verify)
}else if(!verify){
res.status(400).json(verify)
}else{
res.status(400).json(auth)
}
'Accept': '*/*',
'Content-Type': 'application/json; charset=UTF-8',
'Access-Control-Allow-Origin': 'http://localhost:3001/',
'Access-Control-Expose-Headers': 'Accept, Content-Type',
'Access-Control-Request-Headers': 'Overwrite, Destination, Content-Type, Depth, User-Agent, X-File-Size, X-Requested-With, If-Modified-Since, X-File-Name, Cache-Control',
'Access-Control-Request-Method': 'PROPFIND, PROPPATCH, COPY, MOVE, DELETE, MKCOL, LOCK, UNLOCK, PUT, GETLIB, VERSION-CONTROL, CHECKIN, CHECKOUT, UNCHECKOUT, REPORT, UPDATE, CANCELUPLOAD, HEAD, OPTIONS, GET, POST',
'Access-Control-Allow-Headers': 'Overwrite, Destination, Content-Type, Depth, User-Agent, X-File-Size, X-Requested-With, If-Modified-Since, X-File-Name, Cache-Control',
'Access-Control-Allow-Methods': 'PROPFIND, PROPPATCH, COPY, MOVE, DELETE, MKCOL, LOCK, UNLOCK, PUT, GETLIB, VERSION-CONTROL, CHECKIN, CHECKOUT, UNCHECKOUT, REPORT, UPDATE, CANCELUPLOAD, HEAD, OPTIONS, GET, POST',
'Access-Control-Allow-Credentials': 'true''Accept': 'application/x-www-form-urlencoded',
"Content-type": "application/x-www-form-urlencoded"Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question