Answer the question
In order to leave comments, you need to log in
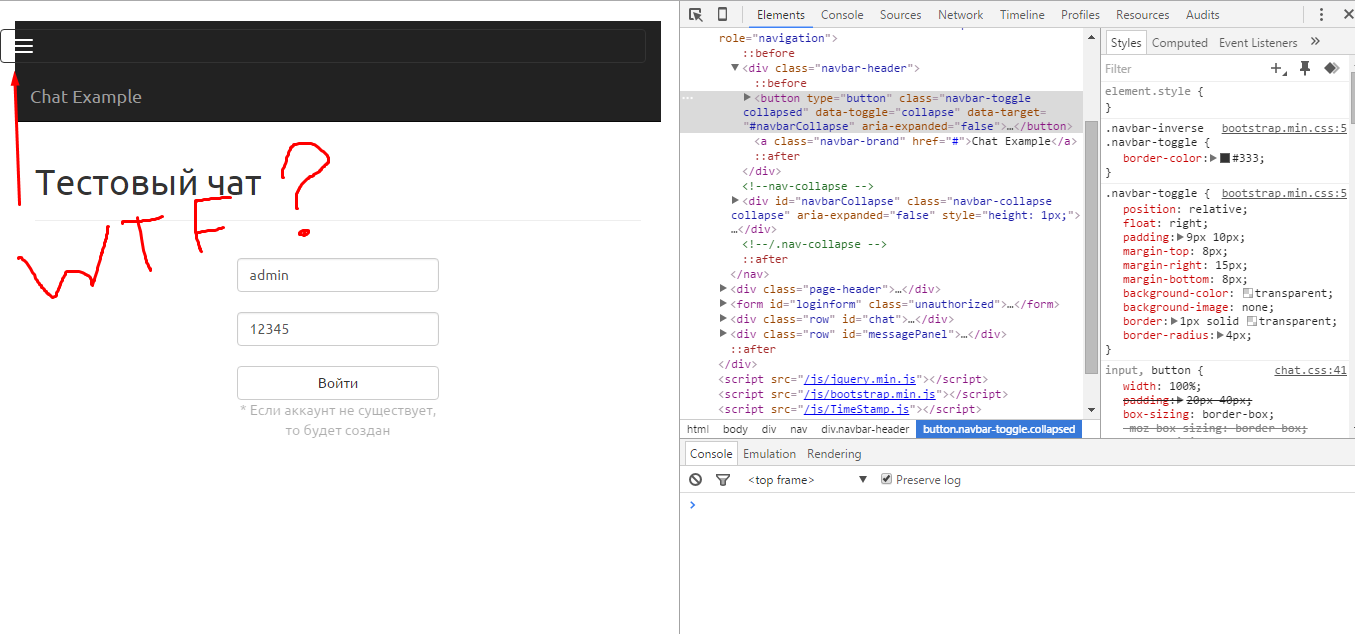
Why is the button floating in the navbar?
In the navbar, a button floats when the screen is reduced (in fact, it is needed for this).
Screen: 
Code:
<nav class="navbar navbar-static-top navbar-inverse" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbarCollapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Chat Example</a>
</div>
<!--nav-collapse -->
<div id="navbarCollapse" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a target="_blank" href="https://github.com/yarkovaleksei/AppChat">View on GitHub</a></li>
</ul>
</div>
<!--/.nav-collapse -->
</nav>Answer the question
In order to leave comments, you need to log in
Floats due to the width: 100% of the button described in chat.css
Try it.
position: absolute;
float: right;
margin-right: 15px;
padding: 9px 10px;
margin-top: 13px;
margin-bottom: 13px;
background-color: transparent;
background-image: none;
border: 1px solid transparent;
border-radius: 0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question