Answer the question
In order to leave comments, you need to log in
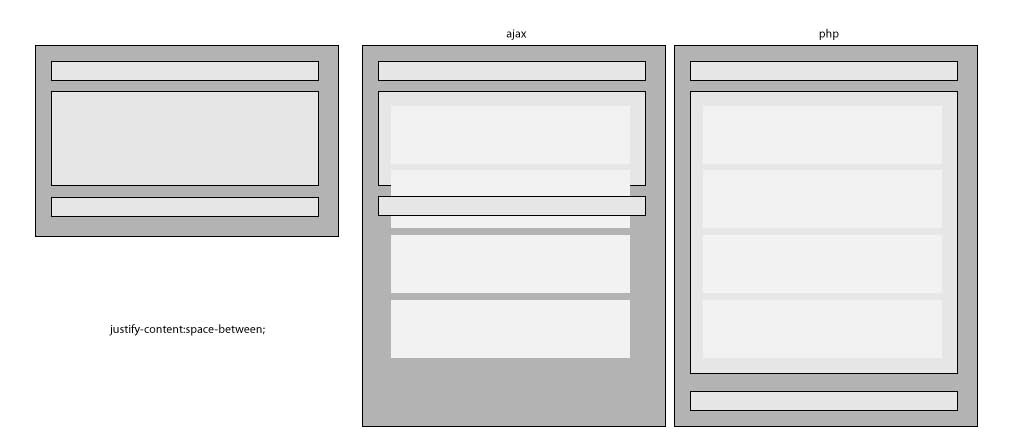
Why is the block not stretching?

there is a common container in which three blocks are aligned with a flexbox column
in the middle block, the content is loaded in two ways,
but when loaded via an ajax request, the middle block is not stretched and remains the same size, the
main container scrolls and the bottom block flies up
, and when the content is inserted on the php server, everything everything is fine
on the desktop, but in iOS such a glitch
the code is very simple:
css for the container:
width: 100%;
height: 100%;
flex-direction:column;
overflow: auto;
justify-content:space-between;width: 100%;
height: 100%;Answer the question
In order to leave comments, you need to log in
The css for the middle block should look something like this:
.middle-block {
flex: 1 1 auto;
// или, если там иные задачи
flex: 1 1 100%;
}overflow: hidden;it, and if you need scrolling inside the block, then it’s better to insert an additional container with a height of 100% into it, which you already setoverflow: auto;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question