Answer the question
In order to leave comments, you need to log in
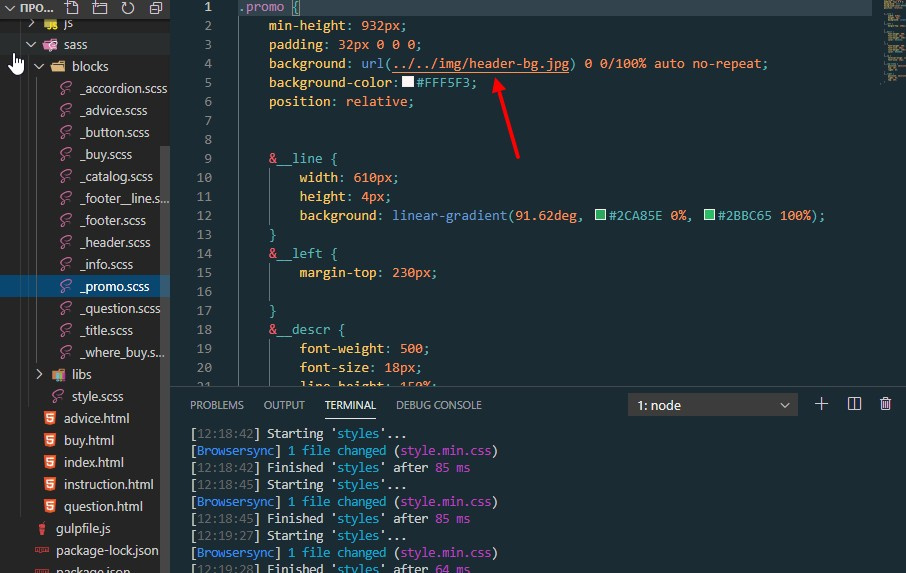
Why is the background not loaded as an image in vs code?
I am building a multi-pager in vs code, with gulp, the background in the form of an image is the same on several pages, I insert a block with this background into other pages, there is no background, it gives an error ( Failed to load resource: the server responded with a status of 404 (Not Found )) as I understand the live server cannot find the path or what? or is it related to gulp? In theory, all pages are in one place and the main background is installed without problems, the path is the same.

Answer the question
In order to leave comments, you need to log in
You need to specify the path to the image relative to the final css file, not the current scss.
Let's say if all scss are compiled into the final style.css and the resulting file structure is:
index.html
/styles
└ style.css
/images
└ header-bg.jpg../images/header-bg.jpg
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question