Answer the question
In order to leave comments, you need to log in
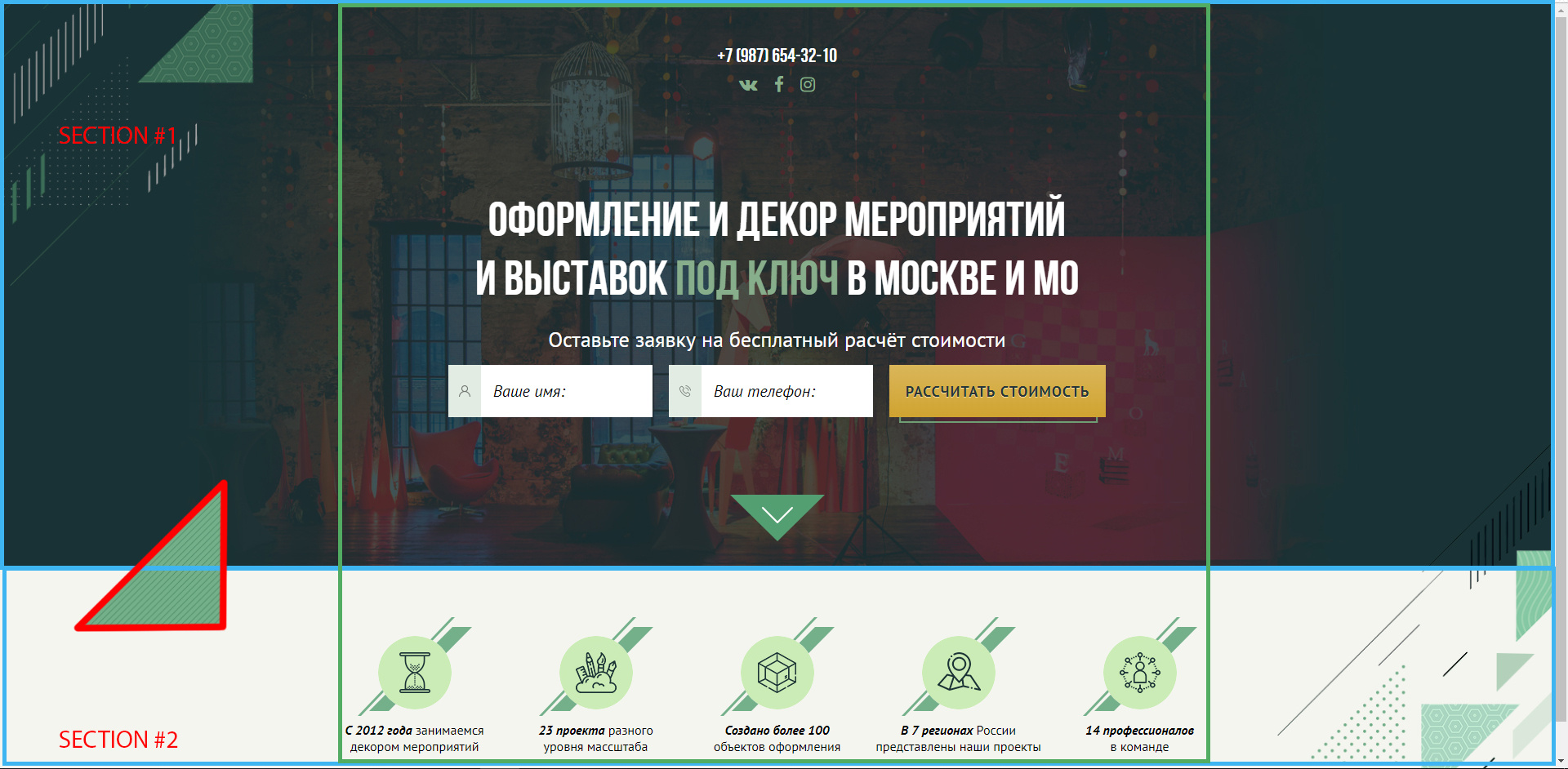
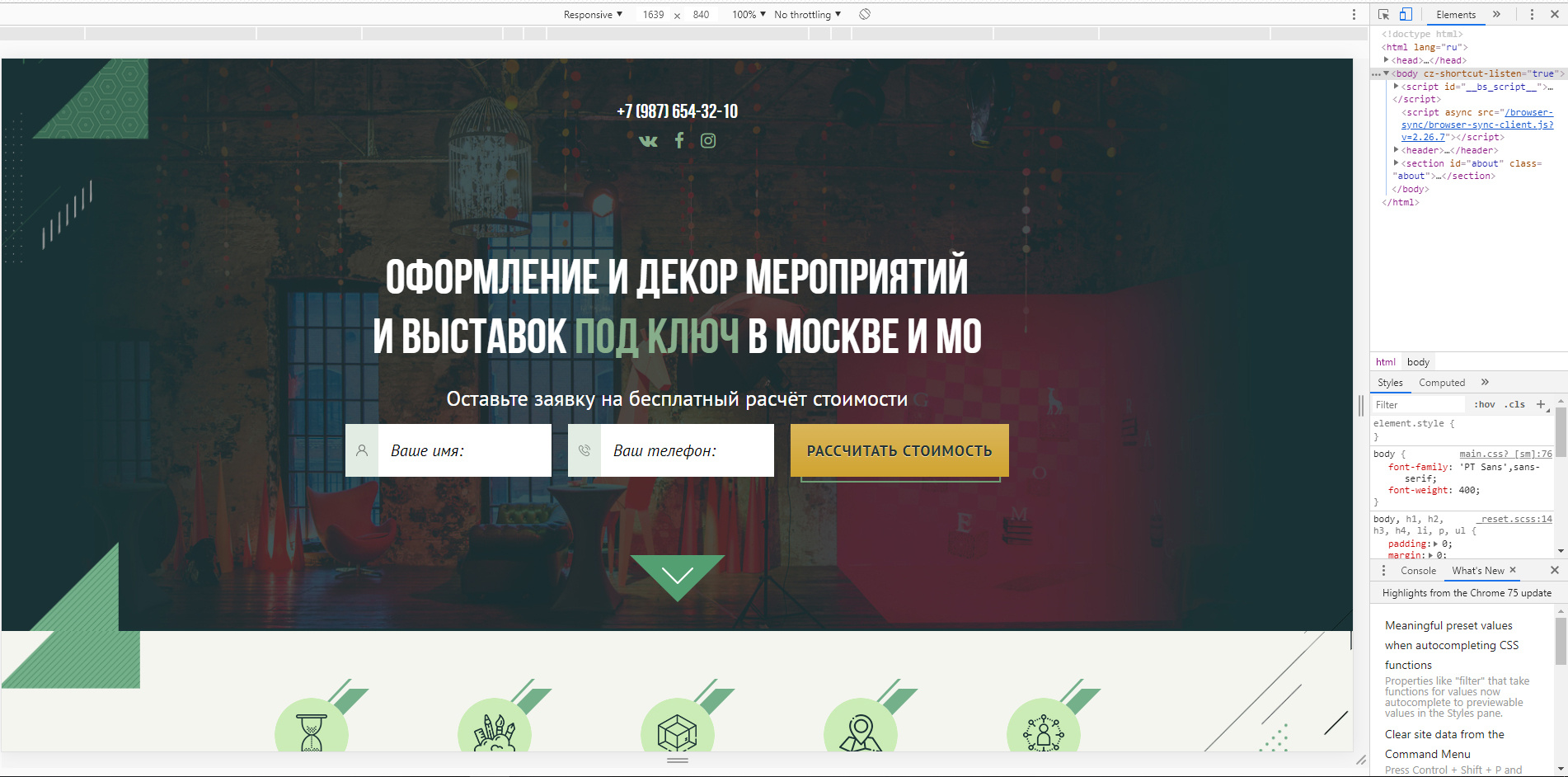
Why is the background image shifting instead of being cut off?

There is this page, it has two sections, both sections have backgrounds made with a picture. Moreover, the background of the first section has the upper part of the green triangle from below, and the second one has the lower part of this triangle - i.e. a background triangle is formed. Both images are 1920px wide (css parameters for each background section: url('image path')no-repeat center top /cover). 
But as soon as the screen is reduced a little, the background of the second section starts to move out, thus the common triangle turns out to be crooked, although, according to the idea, when the screen is reduced, the backgrounds should be cut off and not shifted, because both sections have the cover parameter in the background properties. Help solve this problem!
Answer the question
In order to leave comments, you need to log in
background-size:100% 100%;
background-repeat:no-repeat;
background-position:....
You can experiment with these options
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question