Answer the question
In order to leave comments, you need to log in
Why is the background 2x bigger on mobile?
Just an example
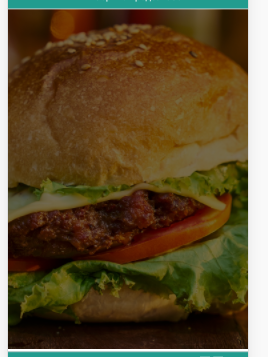
This is on a computer in safari 
This is on a computer in safari as a device (iphone 5 / SE): 
And here is the problem, when I open it on an iPhone (5), the background increases in size: 
Here is the code:
.indexBanner {
padding: 30px;
background: grey url("~assets/images/hello/burger.jpg") no-repeat center center fixed;
background-size: cover;
-webkit-background-size: cover;
background-blend-mode: multiply;
}Answer the question
In order to leave comments, you need to log in
Do it like this:
.indexBanner {
padding: 30px;
background: grey url("~assets/images/hello/burger.jpg") no-repeat fixed;
background-size: cover;
-webkit-background-size: cover;
background-blend-mode: multiply;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question