Answer the question
In order to leave comments, you need to log in
Why is the array initialized from the server in the mount method, but not output using the v-for directive?
Good afternoon.
The application has the following markup:
<div id="app">
<ul>
<li v-for="i in info">
{{ i.title }}
</li>
</ul>
</div>new Vue({
el: '#app',
data() {
return {
info: null
};
},
mounted() {
axios({
method: 'POST',
headers: {'Content-Type': 'application/x-www-form-urlencoded'},
url: 'http://local/get-item',
}).then(function (response) {
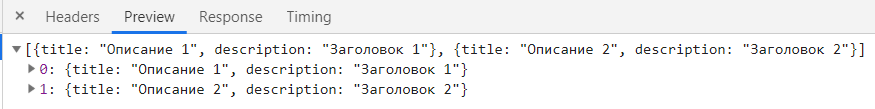
this.info = response.data;
});
}$lessons[0] = [
'title' => 'Описание 1',
'description' => 'Заголовок 1',
];
$lessons[1] = [
'title' => 'Описание 2',
'description' => 'Заголовок 2',
];
echo json_encode($lessons);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question