Answer the question
In order to leave comments, you need to log in
Why is Swiper not defined?
I always connected the latest version of swiper via npm i swiper -s, import swiper from 'swiper-bundle' and everything was fine, but here I had to take version 4.** to support IE11. I also installed it via npm. There is no such module, so I write the path to swiper.min.js. But it keeps giving an error. I even tried to insert all the code from swiper.min.js at the very top of slider.js , but even after that I got Uncaught ReferenceError: Swiper is not defined. Save the people, I've already spent so much time on such a trifle ...
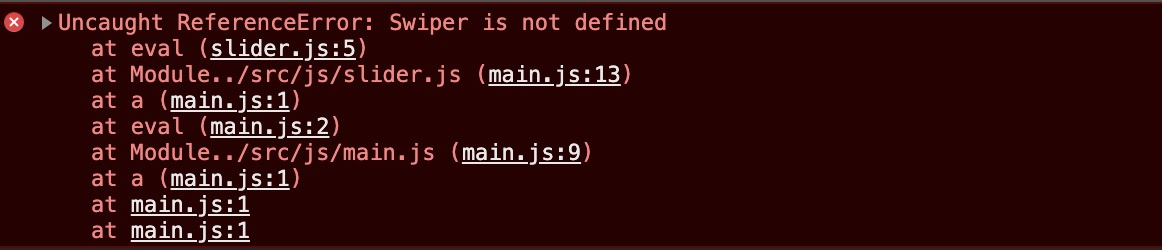
Error:

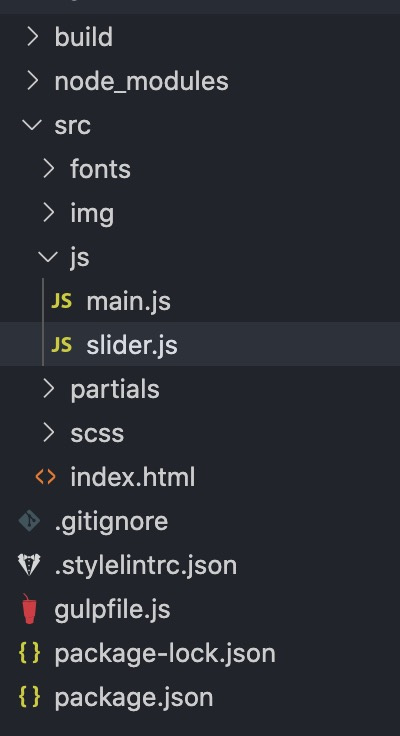
Project structure:

Main.js
content: Slider.js content:
import './slider';
import '../../node_modules/swiper/dist/js/swiper.min.js';
var mySwiper = new Swiper(document.querySelector('.swiper-container'), {
slidesPerView: 1,
speed: 500,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
autoplay: {
delay: 2000,
},
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question