Answer the question
In order to leave comments, you need to log in
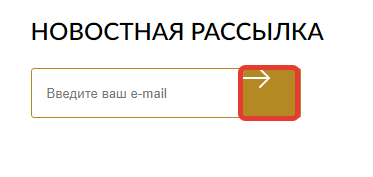
Why is svg not centered in styles?
I made an svg sprite
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<svg width="29" height="20" id="arrow_right_subscribe" viewBox="0 0 29 20" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 10L27.6667 10" stroke="white" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
<path d="M19 1L28 10L19 19" stroke="white" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/>
</svg>
</svg>background:#B48924 url(svg/sprite.svg#arrow_right_subscribe) center center;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question