Answer the question
In order to leave comments, you need to log in
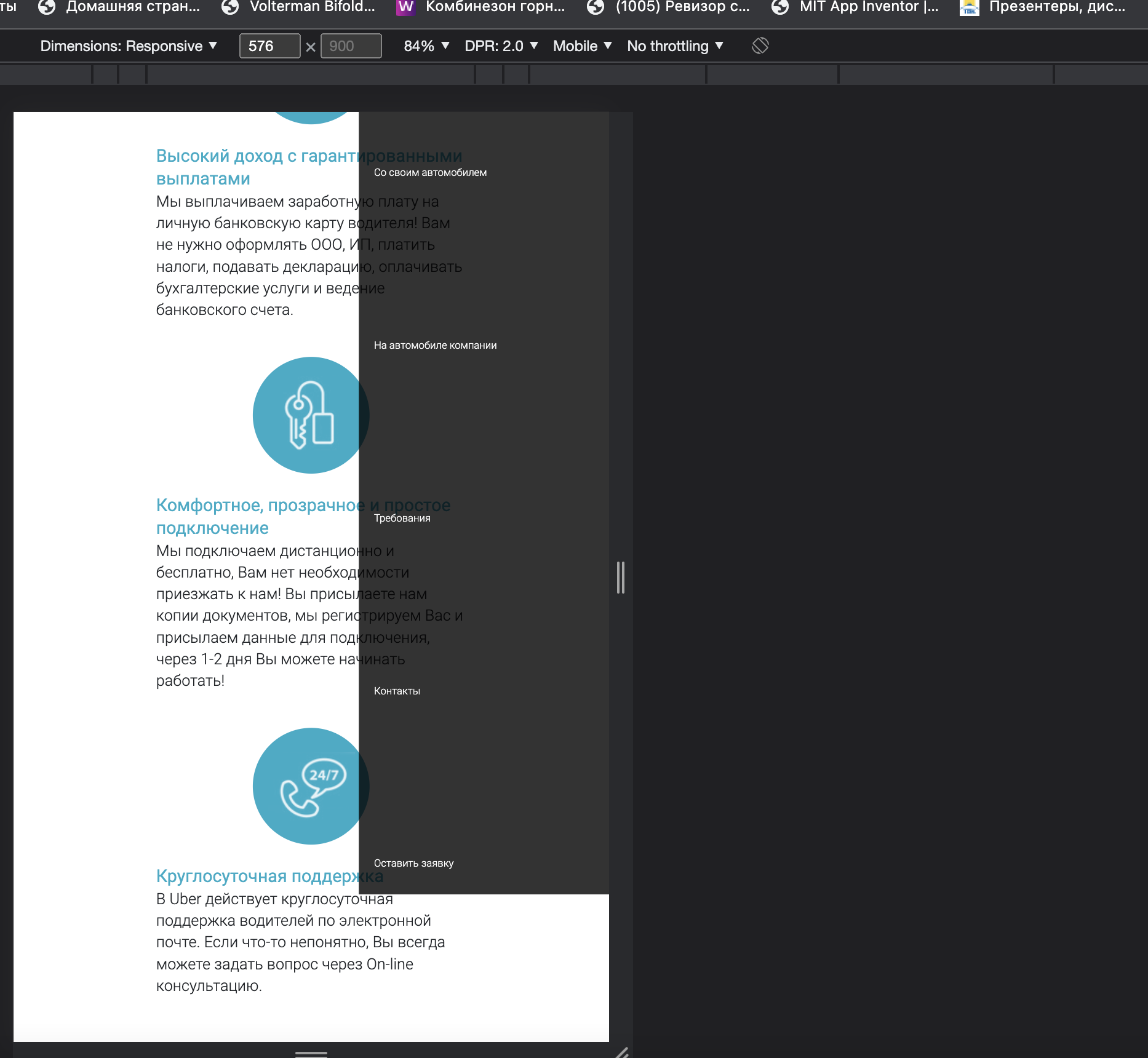
Why is side menu css not fixed?
 HTML menu
HTML menu
<nav>
<div class="container">
<ul class="menu">
<li class="menu_item"><a href="#" class="menu_link">Главная</a></li>
<li class="menu_item"><a href="#" class="menu_link">Со своим автомобилем</a></li>
<li class="menu_item"><a href="#" class="menu_link">На автомобиле компании</a></li>
<li class="menu_item"><a href="#" class="menu_link">Требования</a></li>
<li class="menu_item"><a href="#" class="menu_link">Контакты</a></li>
<li class="menu_item"><a href="#" class="menu_link">Оставить заявку</a></li>
</ul>
</div>
</nav>header {
position: relative;
height: 50px;
width: 100%; }
nav {
position: fixed;
width: 100%;
height: 50px;
background: #212121;
z-index: 2; }
.menu {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding: 13px 70px;
margin: 0;
list-style: none;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between; }
.menu_link {
text-decoration: none;
color: #ffffff;
font-size: 15px;
font-weight: 300; }
.menu_item {
border-right: 2px dotted black;
padding-right: 45px; }
.menu_item:last-child {
border-right: none; }@media (max-width: 767px) {
.menu {
position: fixed;
top: 0;
height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
width: 50%;
padding: 20px 15px;
background-color: rgba(0, 0, 0, 0.8);
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center; }
.menu_item {
padding-right: 0;
border: none; }
.menu_link {
font-size: 20px; } }Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question