Answer the question
In order to leave comments, you need to log in
Why is routing not working due to action in React-Redux?
Good afternoon, in the React application, I have an onLoad event hanging, which takes the width and height of the parent and divides by a constant value and is dispatched to the storage through the action.
And because of this, routing does not work. What can be wrong?
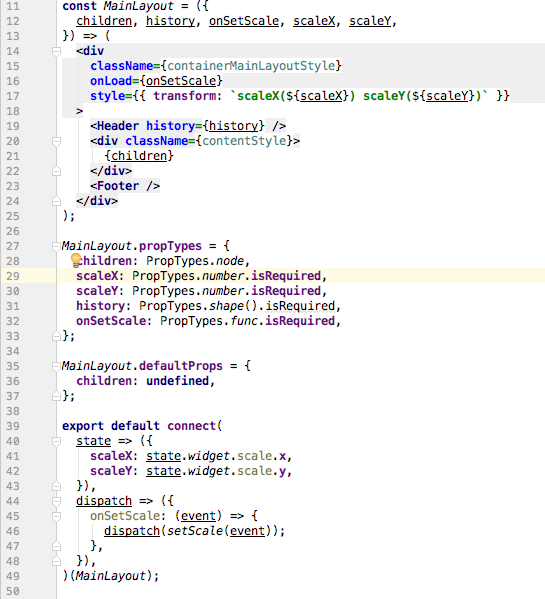
Component  Action
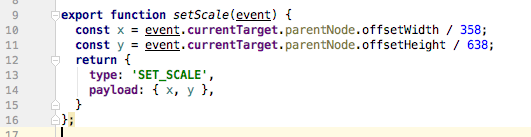
Action  Reducer
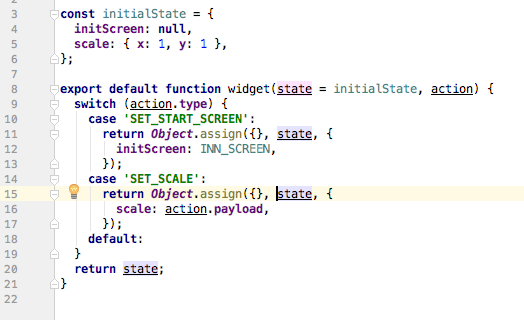
Reducer
And why do you need to write an action if you can directly call the dispatcher without intermediaries?
Answer the question
In order to leave comments, you need to log in
And because of this, routing does not work.
dispatch => ({
onSetScale: (event) => {
dispatch(setScale(event);
}
}){
onSetScale: setScale,
}componentDidMount() {
this.props.dispatch(action());
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question