Answer the question
In order to leave comments, you need to log in
Why is react-hot-loader not working?
Recently I started to get acquainted with Webpack.
I want the state of the application to be saved when changing in React components, the page does not reload.
It seems that everything necessary for this is installed and configured, but the following happens:
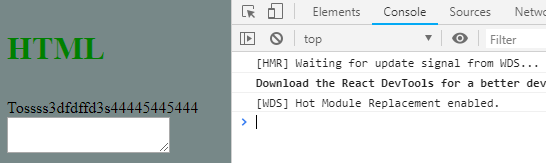
1. Launched webpack-dev-server 
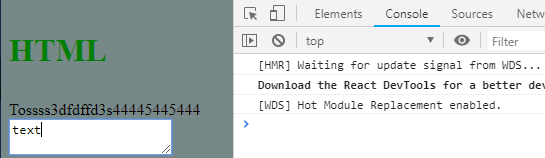
2. Typed text into textarea (I expect that after saving changes in React components, the page will not reload and this text will be saved) 
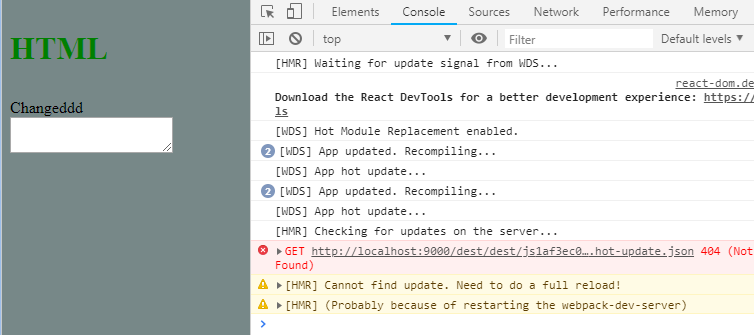
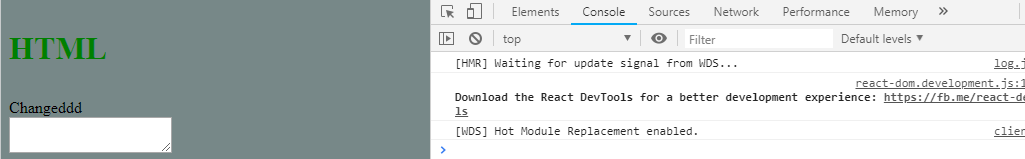
3. Changed React component above (page started reloading. Before reloading it gave an error). 
4. The content on the page has been updated, but not in the way I want it. 
How to stop page reload? What is the problem?
******************************
My webpack.config.js:
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: [
'./src/components/App.jsx',
'./src/styles/style.sass'
],
output: {
publicPath: 'dest/js',
path: path.resolve(__dirname, 'dest'),
// filename: 'bundle.js?[hash]'
filename: 'bundle.js'
},
devtool: '#sourcemap',
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: [
{
loader: require.resolve('babel-loader'),
options: {
presets: ['@babel/preset-env', '@babel/react'],
plugins: ['react-hot-loader/babel'],
}
}
]
},
{
test: /\.(sass|scss)$/,
include: path.resolve(__dirname, 'src/styles'),
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader'],
})
}
]
},
devServer: {
compress: true,
inline: true,
hot: true,
port: 9000,
disableHostCheck: true,
},
plugins: [
new ExtractTextPlugin({
filename: 'styles/bundle.css',
allChunks: true,
// disable: process.env.NODE_ENV == "development"
})
]
};"devDependencies": {
"@babel/core": "^7.2.2",
"@babel/preset-env": "^7.2.3",
"@babel/preset-react": "^7.0.0",
"babel-core": "^6.26.3",
"babel-loader": "^8.0.4",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^2.0.2",
"del": "^3.0.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"gulp": "^4.0.0",
"gulp-babel": "^7.0.1",
"gulp-concat": "^2.6.1",
"gulp-debug": "^4.0.0",
"gulp-if": "^2.0.2",
"gulp-notify": "^3.2.0",
"gulp-sass": "^4.0.2",
"gulp-sourcemaps": "^2.6.4",
"gulp-watch": "^5.0.1",
"html-webpack-plugin": "^3.2.0",
"http-server": "^0.11.1",
"mini-css-extract-plugin": "^0.5.0",
"node-sass": "^4.11.0",
"react": "^16.6.3",
"react-dom": "^16.6.3",
"react-hot-loader": "^4.6.3",
"sass-loader": "^7.1.0",
"stream-combiner2": "^1.1.1",
"style-loader": "^0.23.1",
"webpack": "^4.28.1",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^3.1.11"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode production",
"wds": "node_modules/.bin/webpack-dev-server --config webpack.config.js --mode development --hot"
}
}
import React from 'react';
import { hot } from 'react-hot-loader/root'
class Test extends React.Component {
render() {
return (
<>
<div>
Changeffdddssddfdf
</div>
<textarea></textarea>
</>
)
}
}
export default hot(Test)import Test from './Test.jsx';
import '../styles/style.sass'
ReactDOM.render(
<Test />,
document.getElementById('root')
)Answer the question
In order to leave comments, you need to log in
Read the documentation of the library, there is nothing complicated. Just a few steps you have to do and the magic will work. I myself encountered this, I just compared it with the documentation and that's it. Do not shift your work to others.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question