Answer the question
In order to leave comments, you need to log in
Why is react-beautiful-dnd not working?
Hello! I made a simple example for DnD, but for some reason nothing works. There was only cursor: grab on the element and that's it. There are no errors in the console. Please, experts, tell me what is the problem ??)
Although everything works in similar examples... https://codesandbox.io/s/jovial-leakey-i0ex5?file=...

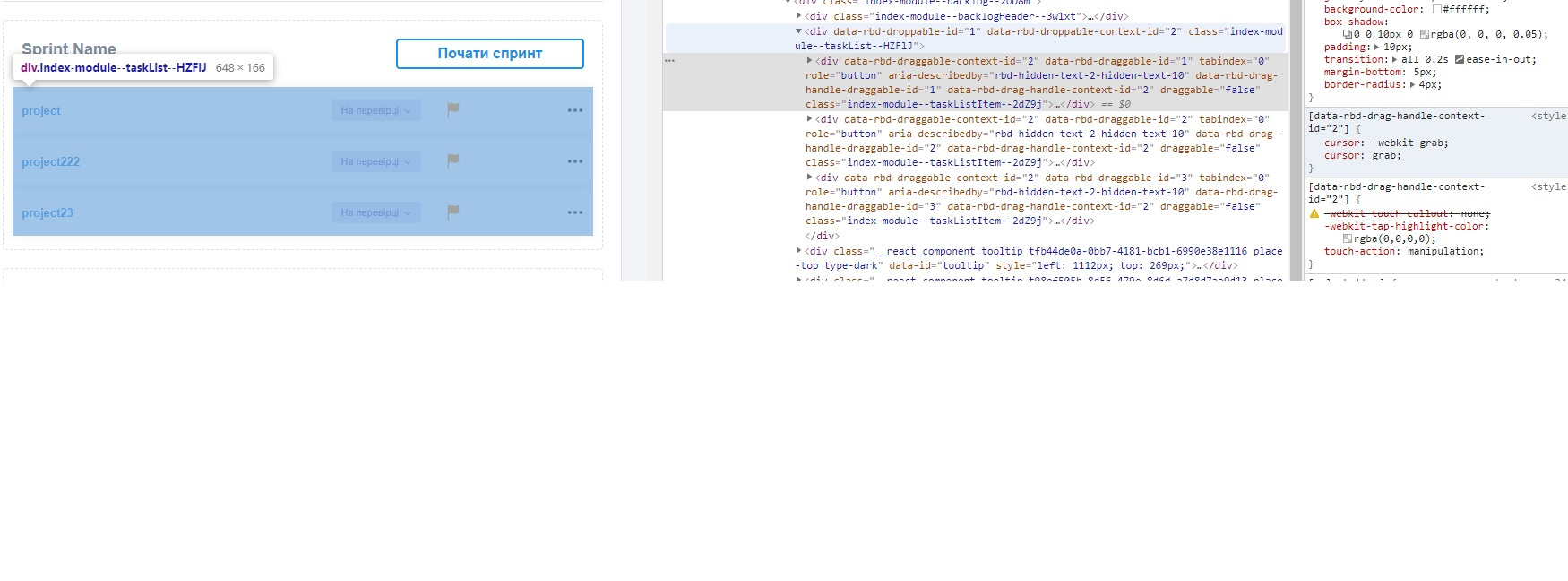
Dnd attributes appeared in the tree house
import React, { useState, memo } from 'react';
import ReactTooltip from 'react-tooltip';
import { DragDropContext, Draggable, Droppable } from "react-beautiful-dnd";
import _ from 'lodash';
import { BsThreeDots } from 'react-icons/bs';
import StatusPopUP from './taskPopUps/status';
import PriorityPopUp from './taskPopUps/priority';
import styles from './index.module.scss';
import buttons from 'src/components/buttons.module.scss';
const Sprint = function () {
const projects = [
{
Name: 'project',
status: 'active',
FromDate: '10-12-2018',
ToDate: '10-12-2020',
id: 1
},
{
Name: 'project222',
status: 'active',
FromDate: '10-12-2018',
ToDate: '10-12-2020',
id: 2
},
{
Name: 'project23',
status: 'active',
FromDate: '10-12-2018',
ToDate: '10-12-2020',
id: 3
},
];
return (
<div className={styles.backlog}>
<div className={styles.backlogHeader}>
<h2>Sprint Name</h2>
<div>
{/* <button className={buttons.buttonConfirm}>Додати завдання</button> */}
<button className={buttons.buttonConfirm}>Почати спринт</button>
</div>
</div>
<DragDropContext
onDragEnd={result => console.log(result)}
>
<Droppable droppableId={1} key={1}>
{
provided => {
return (
<div
{...provided.droppableProps}
ref={provided.innerRef}
className={styles.taskList}
>
{
projects.map((e, i) => (
<Draggable
key={e.id}
draggableId={e.id}
index={i}
>
{
provided => (
<div
ref={provided.innerRef}
{...provided.draggableProps}
{...provided.dragHandleProps}
className={styles.taskListItem}
>
<span>{e.Name}</span>
<div>
<StatusPopUP />
<PriorityPopUp />
<BsThreeDots size="20" />
</div>
</div>
)
}
</Draggable>
))
}
</div>
)
}
}
</Droppable>
</DragDropContext>
<ReactTooltip />
<ReactTooltip />
</div>
)
}
export default memo(Sprint);Answer the question
In order to leave comments, you need to log in
While I was waiting for an answer, I found a solution myself... Maybe it will help someone in the future:
In general, I have draggableId={e.id} int, but it should be str.
Changed id: 1 to id: "1" and everything worked.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question