Answer the question
In order to leave comments, you need to log in
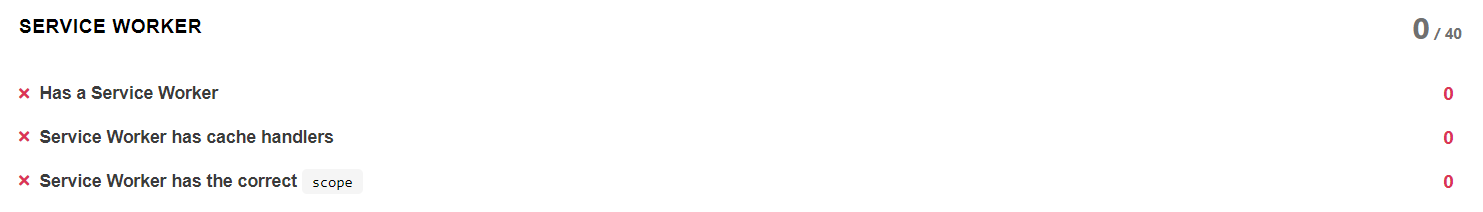
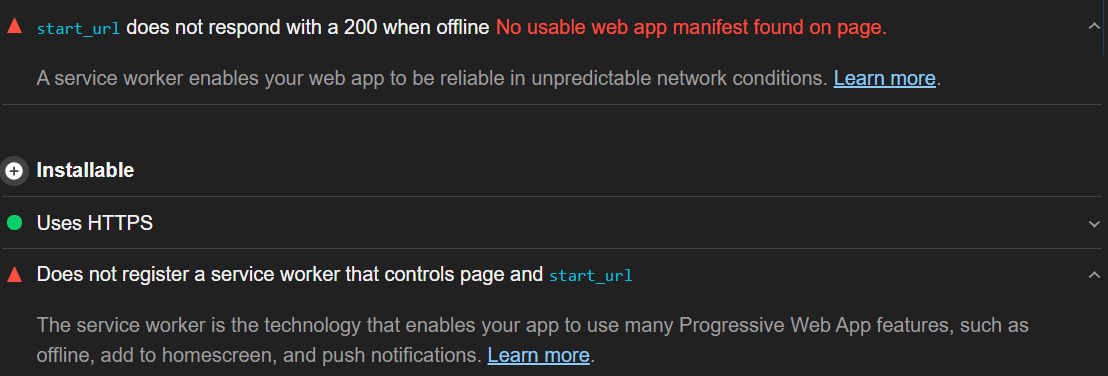
Why is pwabuilder's service worker not connecting?
I even created a clean site
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel='manifest' href='/manifest.json'>
<script type="module">
import 'https://cdn.jsdelivr.net/npm/@pwabuilder/pwaupdate';
const el = document.createElement('pwa-update');
document.body.appendChild(el);
</script>
</head>
<body>
testtest
</body>Uncaught ReferenceError: importScripts is not defined at pwabuilder-sw.js:1importScripts('https://storage.googleapis.com/workbox-cdn/releases/5.0.0/workbox-sw.js');
const CACHE = "pwabuilder-page";
// TODO: replace the following with the correct offline fallback page i.e.: const offlineFallbackPage = "offline.html";
const offlineFallbackPage = "ToDo-replace-this-name.html";

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question