Answer the question
In order to leave comments, you need to log in
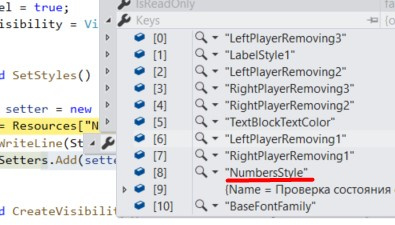
Why is null when requesting a style object?
There is a style registered in resources.
<Window.Resources>
<Style x:Name="NubmersStyle" TargetType="TextBlock" BasedOn="{StaticResource BaseFontFamily}">
<Setter Property="Control.FontSize" Value="50"/>
<Setter Property="Control.Background" Value="Transparent"/>
<Setter Property="Control.HorizontalContentAlignment" Value="Center"/>
<Setter Property="Control.VerticalContentAlignment" Value="Center"/>
<Setter Property="Control.HorizontalAlignment" Value="Stretch"/>
<Setter Property="Control.VerticalAlignment" Value="Stretch"/>
<Setter Property="Control.Foreground" Value="white"/>
</Style>
</Window.Resources>public void SetStyles()
{
Setter setter = new Setter(Control.ForegroundProperty, Color.FromArgb(0, 0, 0, 0));
Style = Resources["NubmersStyle"] as Style;
Style.Setters.Add(setter);
}
Answer the question
In order to leave comments, you need to log in
Alternatively, you can create a window in which to set predefined styles, set their TargetType and this should be done. Give each style a unique key. Create a property with the current style in the Code Behind of the window and change it. You can bind TextBlock to this property. You can make all this more beautiful, etc., but the essence of the example will be clear, I think.
Here you can see how Changing the styles at runtime in WPF is suggested here
<Window
x:Class="Monitor.SomeWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Monitor"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="SomeWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Window.Resources>
<Style
x:Key="BaseFontFamily"
TargetType="TextBlock">
<Setter Property="FontSize" Value="90" />
</Style>
<Style
x:Key="Numbers1Style"
BasedOn="{StaticResource BaseFontFamily}"
TargetType="TextBlock">
<Setter Property="Foreground" Value="LightCoral" />
</Style>
<Style
x:Key="Numbers2Style"
BasedOn="{StaticResource BaseFontFamily}"
TargetType="TextBlock">
<Setter Property="Foreground" Value="Bisque" />
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock
Grid.Row="0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Style="{Binding TimeBlockStyle, RelativeSource={RelativeSource AncestorType=local:SomeWindow}}"
Text="{Binding Path=RightTeam.TeamCounter, Mode=OneWay, UpdateSourceTrigger=PropertyChanged}" />
<Button
Grid.Row="1"
Click="OnButtonClick" />
</Grid>
</Window>public partial class SomeWindow : Window
{
public static readonly DependencyProperty TimeBlockStyleProperty = DependencyProperty.Register(
nameof(TimeBlockStyle), typeof(Style), typeof(SomeWindow), new PropertyMetadata(default(Style)));
public Style TimeBlockStyle
{
get { return (Style)GetValue(TimeBlockStyleProperty); }
set { SetValue(TimeBlockStyleProperty, value); }
}
public SomeWindow()
{
InitializeComponent();
TimeBlockStyle = (Style)Resources["Numbers1Style"];
}
private void OnButtonClick(object sender, RoutedEventArgs e)
{
TimeBlockStyle = (Style)Resources["Numbers2Style"];
}
}Resources["NubmersStyle"] is a typo. And the typo happened because of the magic words. They try not to write in this style in C#.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question