Answer the question
In order to leave comments, you need to log in
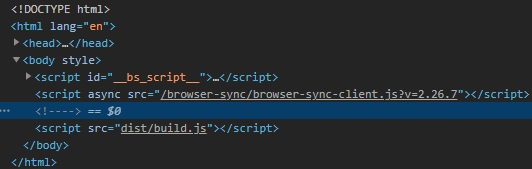
Why is nothing being rendered to the page when I build my Vue.js project with Gulp and Browserify?
I'm trying to build a Vue.js project with Gulp and Browserify, but nothing is rendering to the page. With what it can be connected?
Task in gulpfile.js:
gulp.task('js', function() {
return browserify({ entries: './src/main.js'})
.transform(babelify, { presets: ['es2015'] })
.transform(vueify)
.bundle()
.pipe(source('build.js'))
.pipe(gulp.dest('./dist'))
.pipe(connect.reload());
});import Vue from 'vue'
import App from './App.vue'
import Sidebar from './components/Sidebar.vue'
import MenuItem from './components/MenuItem.vue'
import Vue2Scrollbar from './components/Vue2Scrollbar.vue'
import Submenu from './components/Submenu.vue'
Vue.component('app-sidebar', Sidebar);
Vue.component('app-menu-item', MenuItem);
Vue.component('app-scrollbar', Vue2Scrollbar);
Vue.component('app-submenu', Submenu);
new Vue({
el: '#app',
render: h => h(App.default)
})
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question