Answer the question
In order to leave comments, you need to log in
Why is Node Express not serving JS?
Simple code:
in server.js
app.use('*/styles', express.static('./public/styles'));
app.use('*/js', express.static('./public/js'));
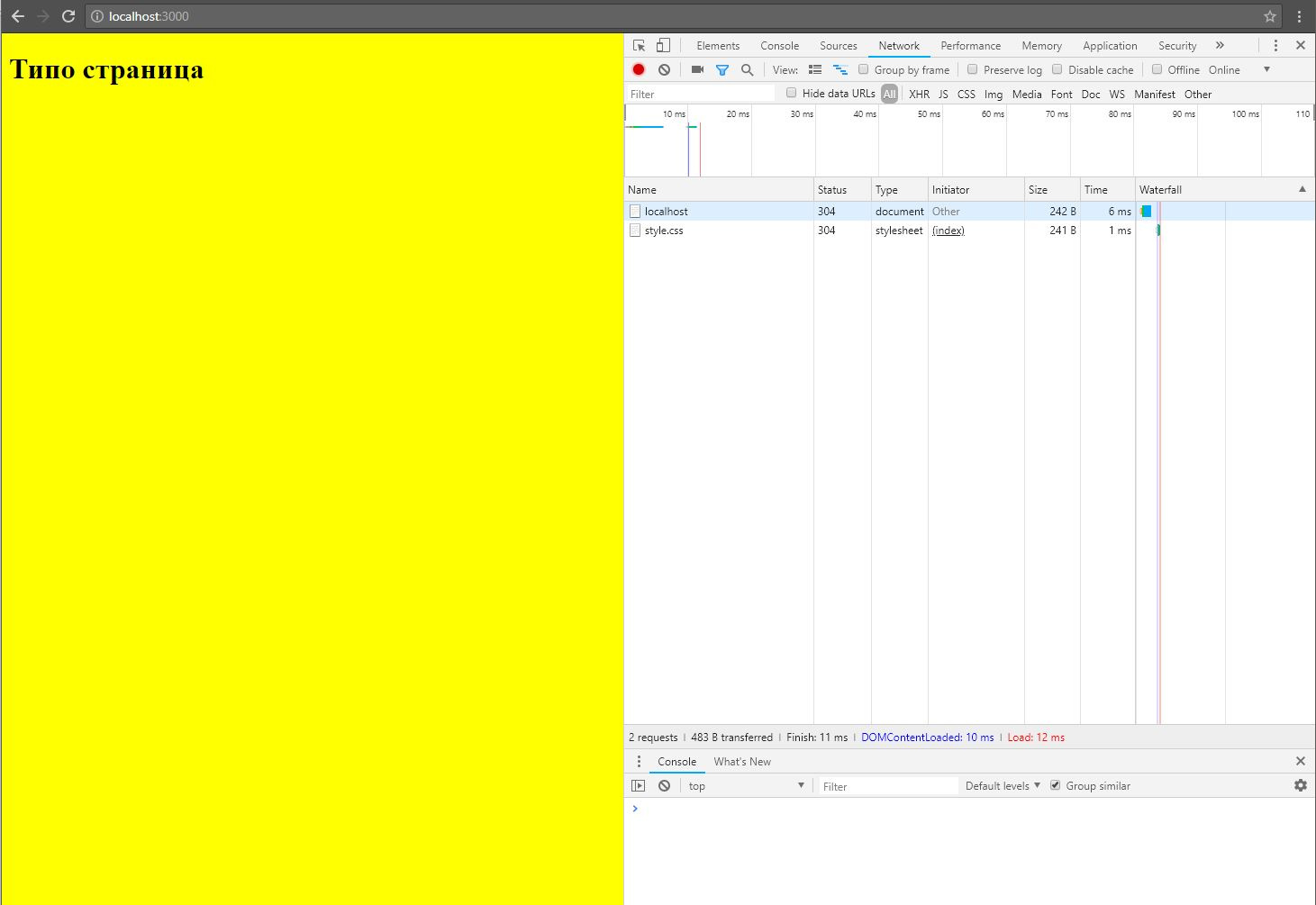
app.get('/', (req, res) => res.sendFile(__dirname + `/public/main.html`));<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/styles/style.css">
<title></title>
</head>
<body>
<div id="app">
<h1>Типо страница</h1>
</div>
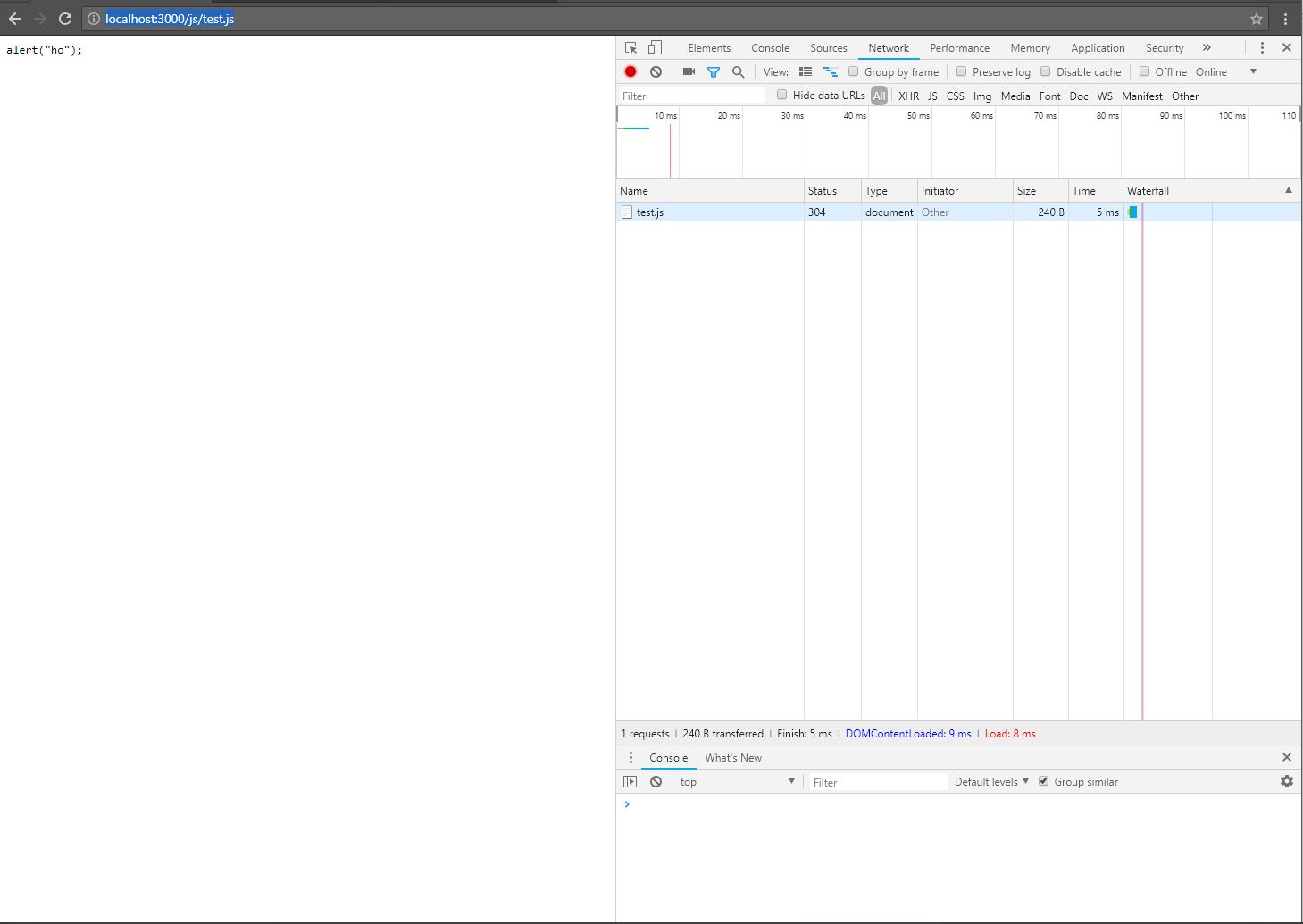
<sciprt src="/js/test.js"></script>
</body>
</html>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question