Answer the question
In order to leave comments, you need to log in
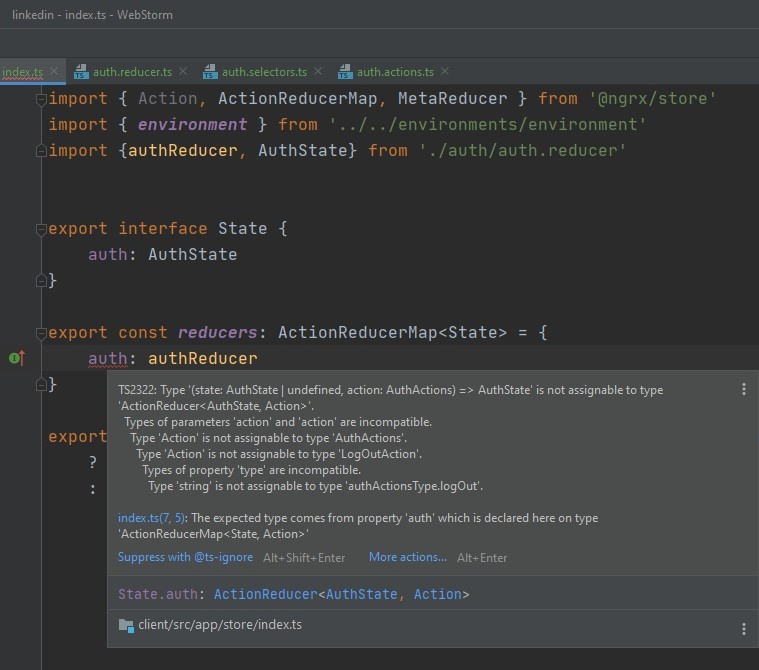
Why is ngrx swearing at my reducer?
I'm trying to implement the authentication state, but for some reason my reducer swears
auth.reducer.ts
import {AuthActions, authActionsType} from "./auth.actions";
import {ActionReducer} from "@ngrx/store";
export interface AuthState {
authStatus: boolean
}
const initialState: AuthState = {
authStatus: false
}
export const authReducer = (state = initialState, action: AuthActions) => {
switch (action.type) {
case authActionsType.signIn:
return {
...state,
authStatus: true
}
case authActionsType.logOut:
return {
...state,
authStatus: false
}
default:
return state
}
}import { Action } from '@ngrx/store'
export enum authActionsType {
signIn = '[AUTH] sign in',
logOut = '[AUTH] log out'
}
export class SignInAction implements Action {
readonly type = authActionsType.signIn
}
export class LogOutAction implements Action {
readonly type = authActionsType.logOut
}
export type AuthActions = SignInAction | LogOutActionimport { Action, ActionReducerMap, MetaReducer } from '@ngrx/store'
import { environment } from '../../environments/environment'
import {authReducer, AuthState} from './auth/auth.reducer'
export interface State {
auth: AuthState
}
export const reducers: ActionReducerMap<State> = {
auth: authReducer
}
export const metaReducers: MetaReducer<State>[] = !environment.production
? []
: []
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question