Answer the question
In order to leave comments, you need to log in
Why is my plugin not working?
My jquery plugin written in typescript
Problem
I include my plugin on the page. When I import my plugin written in typescript, everything works. But when I import the same plugin already compiled (I import as a js file) file, it writes in the browser console - Uncaught TypeError: $(...).rangeSlider is not a function.
What have I tried?
1. Initialization of the plugin in this construction ( )
2. Connected another file that simply executes another jquery code - the code works
3. - this line does not break anything)
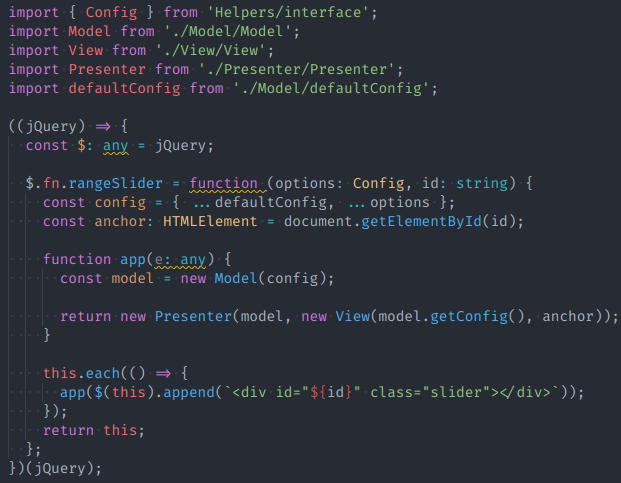
Plugin itself
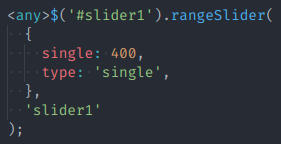
Page file, initialization$(document).ready(function(){});const $: any = jQuery;


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question