Answer the question
In order to leave comments, you need to log in
Why is link not working in vuetifyjs?
Good afternoon!
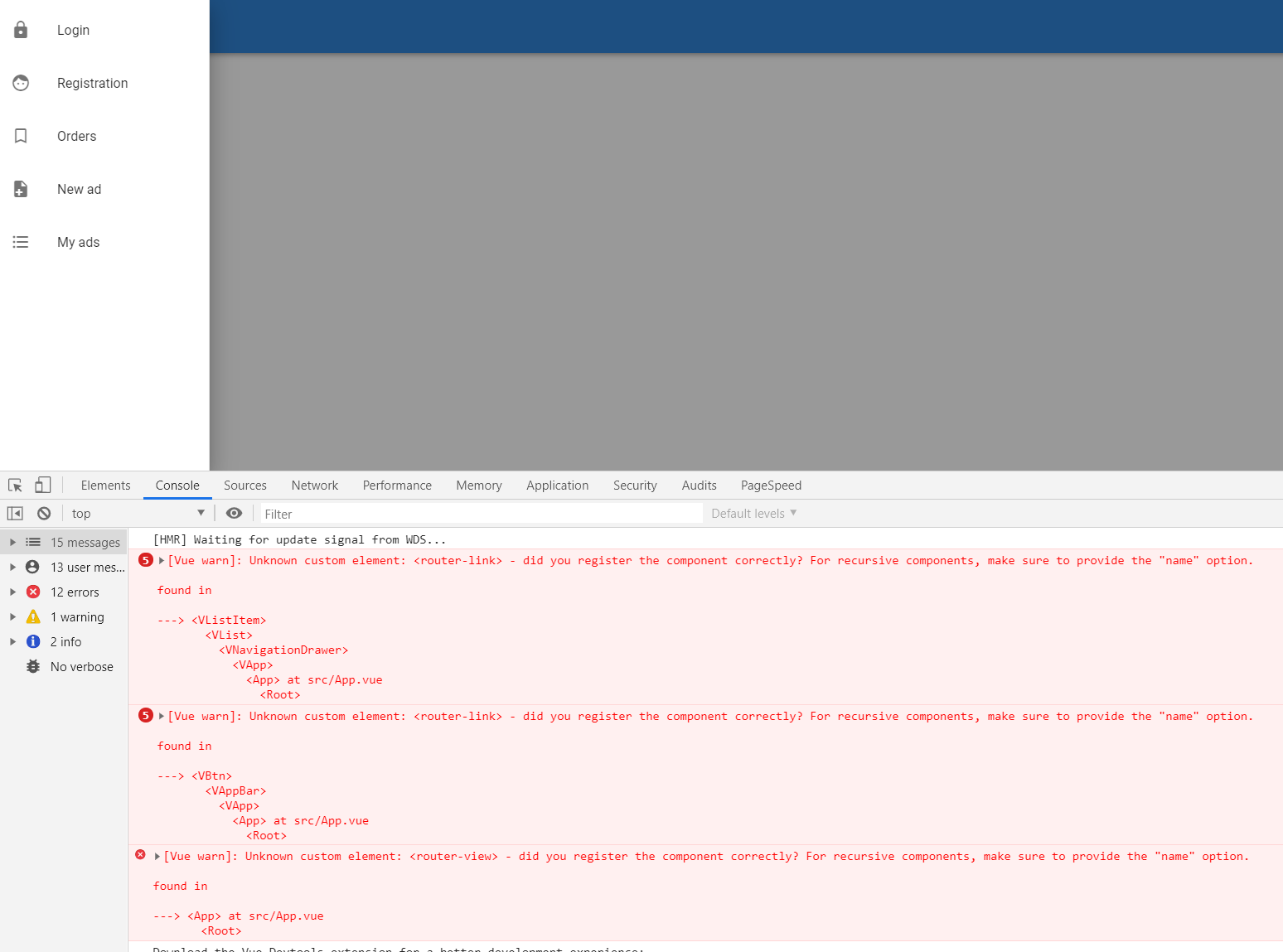
Can you please tell me why an error is displayed and the link does not work in vuetifyjs?
<template>
<v-app>
<v-navigation-drawer
app
temporary
v-model="drawer"
>
<v-list nav>
<v-list-item
v-for="link of links"
:key="link.title"
:to="link.url"
>
<v-list-item-icon>
<v-icon>{{ link.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title v-text="link.title"></v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<v-app-bar
color="primary"
dark
app
>
<v-app-bar-nav-icon @click="drawer = !drawer"></v-app-bar-nav-icon>
<v-toolbar-title>Vue aplication</v-toolbar-title>
<v-spacer></v-spacer>
<v-toolbar-items class="hidden-sm-and-down">
<v-btn
text
dark
v-for="link in links"
:key="link.title"
:to="link.url"
>
<v-icon left>{{ link.icon }}</v-icon>
{{ link.title }}
</v-btn>
</v-toolbar-items>
</v-app-bar>
<v-content>
<router-view></router-view>
</v-content>
</v-app>
</template>
<script>
export default {
data () {
return {
drawer: false,
links: [
{title: 'Login', icon: 'mdi-lock', url: '/login'},
{title: 'Registration', icon: 'mdi-face', url: '/registration'},
{title: 'Orders', icon: 'mdi-bookmark-outline', url: '/orders'},
{title: 'New ad', icon: 'mdi-file-plus', url: '/new'},
{title: 'My ads', icon: 'mdi-format-list-bulleted', url: '/lists'},
]
}
}
};
</script>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question