Answer the question
In order to leave comments, you need to log in
Why is layout on iphone and ipad going?
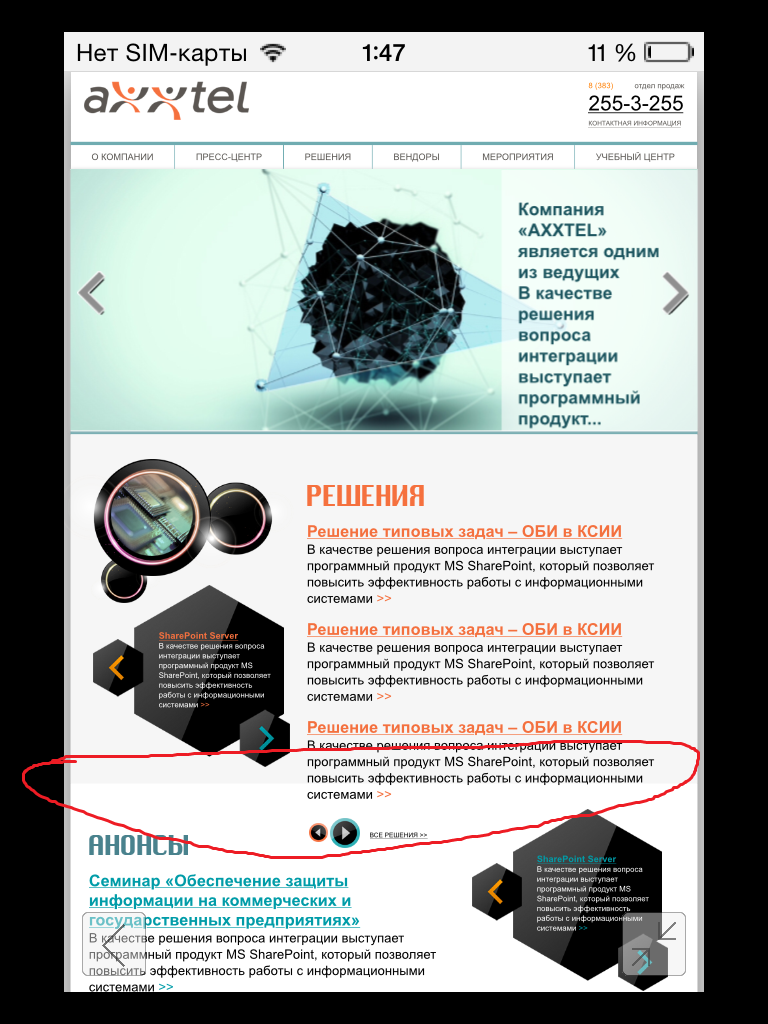
Hello, there is a site: flackbox.ru/axxtel/
On the ipad in landscape orientation, the main page is normally displayed, but in the portrait in normal orientation, the site goes. What could be the problem?
Answer the question
In order to leave comments, you need to log in
it is interesting to see how media queries are written, especially for extensions less than 768px, for iPad and iPhone they are written like this:
iPad horizontal and vertical modes:
media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) ) { ...}
iPad mini:
media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (-webkit-min-device-pixel-ratio: 1) {.. .}
in addition, the required parameter is not set in head:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question