Answer the question
In order to leave comments, you need to log in
Why is json being output this way?
Vue accesses the database via axios ajax
<input type="button" value="OK" @click="allRecords()">
</div>
<div>{{ users }}</div>
<div v-for="user in users" :key="user">
<div>{{ user.id}}</div>
<div>{{ user.name}}</div>
<div>{{ user.quantity}}</div>
<div>{{ user.price}}</div>
<div>{{ user.logo}}</div>
<div>{{ user.dates}}</div>
<div>{{ user}}</div>
<hr>
</div>
</div>
<div></div>
<script>
var app = new Vue({
el: '#app',
data() {
return {
users: '',
userid: 0,
message: 'Привет, Vue!'
}
},
methods: {
allRecords() {
axios.get('ajax/ajax.php')
.then(function(response){
app.users = response.data
console.log(response.data)
})
.catch(function(error){
console.log('Error')
})
}
}
})$sql = "SELECT * FROM `parts_tbl`";
$res = mysql_query($sql);
if(!$res) {
echo "Ошибка запроса mysql";
}
else {
//echo "OK";
}
while(($a = mysql_fetch_assoc($res)) == true) {
$rowArr[]=$a;
}
echo json_encode($rowArr, JSON_UNESCAPED_UNICODE);<div v-for="user in users" :key="user">
<div>{{ user.id}}</div>
<div>{{ user.name}}</div>
<div>{{ user.quantity}}</div>
<div>{{ user.price}}</div>
<div>{{ user.logo}}</div>
<div>{{ user.dates}}</div>
<div>{{ user }}</div>
<hr>
</div><div>{{ user }}</div>Answer the question
In order to leave comments, you need to log in
выводит побуквенно
v-for так и перебирает - "побуквенно". То есть, значениями user являются строки единичной длины. Ну а свойств id, name, price и т.д. у строк нет, отсюда пустота там, где вы выводите свойства элементов users.
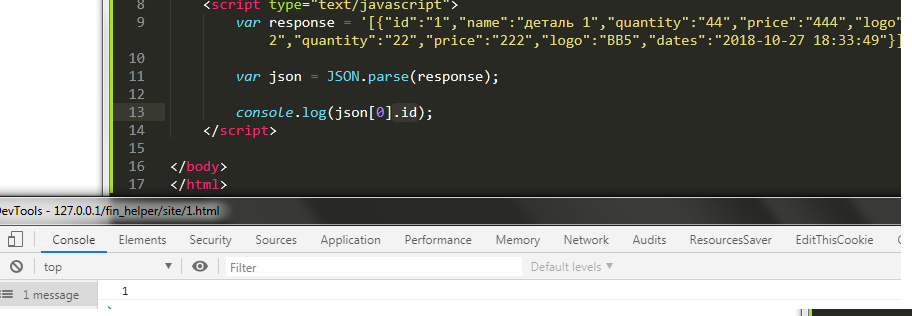
Попробуйте JSON.parse заюзать
т.е эту конструкцию
app.users = response.data
console.log(response.data)
заменим на эту
app.users = JSON.parse(response.data);
console.log(app.users[0]); // get info only first user
console.log(app.users[0].id); // get id first user
Кусок кода из проекта:
//==
//== Axios: create instance
//== ======================================= ==//
Vue.use(VueAxiosBridge, axios.create({
baseURL : '/api',
timeout : 0,
responseType : 'json',
responseEncoding: 'utf8',
headers : {
'X-Requested-With': 'XMLHttpRequest',
},
// Reject only if the status code is greater than or equal to 500
validateStatus: status => status < 500,
}));
Vue.axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';responseType : 'json',.Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question