Answer the question
In order to leave comments, you need to log in
Why is it that when adding text, a departure from the parent element occurs?
In general, I decided to start learning layout.
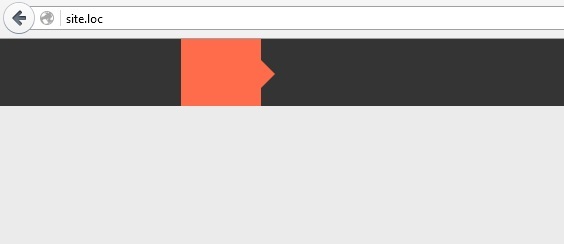
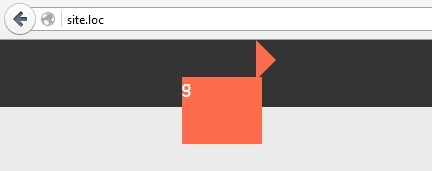
Almost immediately, the question arose why, when adding text to an inline-block element, a departure from the parent element occurs?
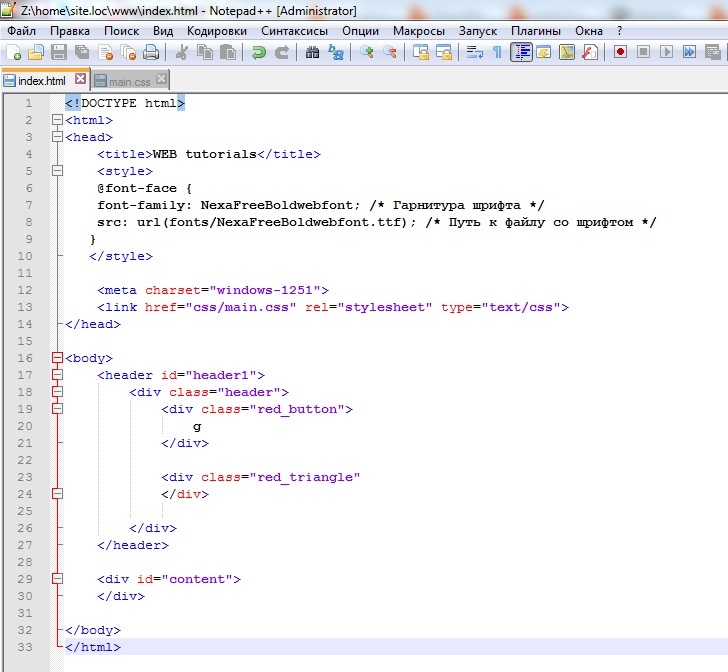
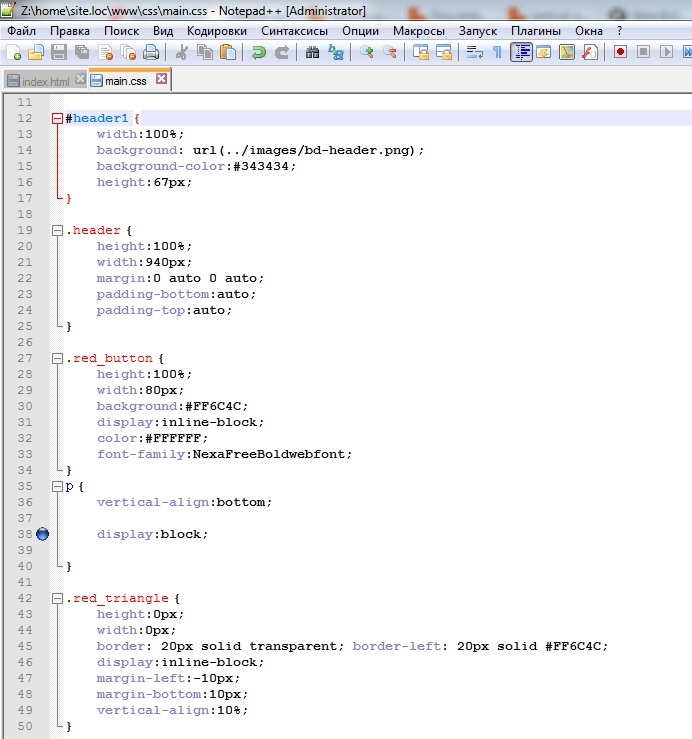
I am attaching screenshots and code.



Answer the question
In order to leave comments, you need to log in
Here is a video tutorial on the layout of this particular layout that should help you:
https://www.youtube.com/watch?v=b-iwbdhxWDs
Because now the layout is not quite correct, it's easier to redo than to correct errors.
<body>
<header id="header1">
<div class="header">
<div class="red_button">
Тут текст
</div>
<div class="red_triangke">
</div>
</div>
</header>
</body>#header1 {
width: 100%;
background: url();
background-color: #343434;
height: 67px;
}
.header {
height: 100%;
margin: 0 auto;
float: left;
position: relative;
}
.red_button {
height: 100%;
width: 80px;
background: #ff6c4c;
color: #fff;
word-wrap: break-word;
float: left;
}
.red_triangke {
border: 20px solid transparent;
border-left: 20px solid #ff6c4c;
display: inline-block;
margin-left: -10px;
vertical-align: -40px;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question