Answer the question
In order to leave comments, you need to log in
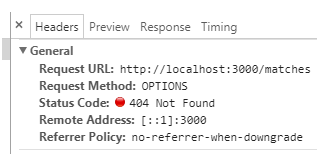
Why is it sending OPTIONS even though I'm doing a POST request?
I'm trying to send a POST request, but OPTIONS is coming to the server .
This only happens when an axios instance is used and called on the vuex store. If you use it in a component, then everything is ok.
If you use Axios directly, everything is fine too, but there is no baseURL. A trifle, but unpleasant.
Vue on port 8080, Node on port 3000.
main.js
import Vue from 'vue';
import Axios from 'axios';
import VueAxios from 'vue-axios';
const axios = Axios.create({baseURL: 'http://localhost:3000'});
Vue.use(VueAxios, axios);
import {store} from "./store/";
new Vue({
...
store,
...
});import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export const store = new Vuex.Store({
...
actions: {
load({commit, getters}) {
Vue.axios.post("/someurl", {
data: "some data"
});
}
}
});
mode: "no-cors", it went, but the data still didn't transfer. Answer the question
In order to leave comments, you need to log in
this is how axios works and this is why you need to find out on the developer's github
You yourself have answered your own question. Since the problem is with a new instance, then do not create it - use the existing one.
// app.js
import Vue from 'vue'
import axios from 'axios'
Vue.prototype.$http = axios.create({baseURL: 'http://localhost:3000'});// Component.js
...
methods: {
this.$store.dispatch('myAction', { self: this });
}
...// store.js
export const actions = {
myAction({commit}, {self}){
self.$http.post('url', {
data: []
})
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question