Answer the question
In order to leave comments, you need to log in
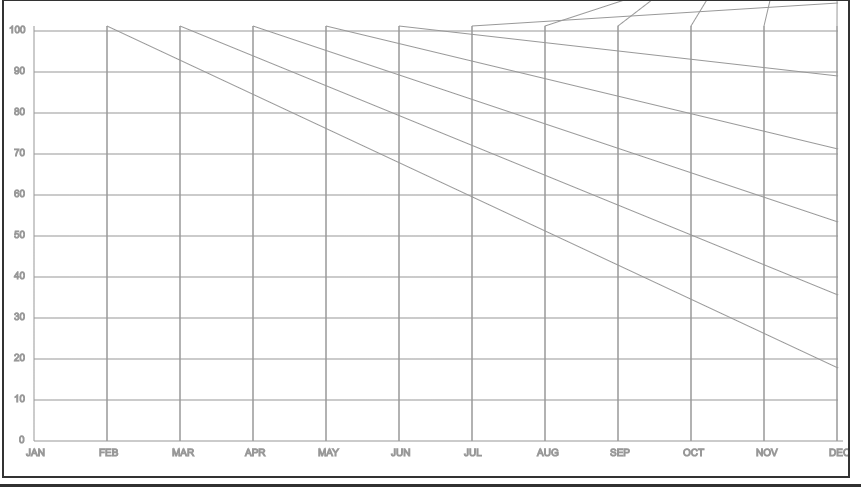
Why is it like this when drawing?

I can't figure out why this is happening.
Here is the code. I highlighted the problem area with a comment // SOS
window.onload = function() {
const canvas = document.getElementById("draws");
const ctx = canvas.getContext('2d');
const months = ["JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC"];
const x0 = 30; // - padding
const y0 = 30; // - padding
const dec = 5; // - decorating line continuetion
const xMax = 834; // - 814(length of the X-axis) + 30( x0 padding)
const yMax = 440; // - 410(length of the Y-axis) + 30( y0 padding)
const width = canvas.width - x0;
console.log(width);
const height = canvas.height - y0;
console.log(height);
const yMaxDivision = 10; // -
const xMaxDivision = 11; // -
const xStep = Math.round((xMax - x0) / xMaxDivision); // - 67
console.log(xStep)
const yStep = Math.round((yMax - y0) / yMaxDivision); // - 41
console.log(yStep)
const strokeColor = "#989898";
// - Draw axes
ctx.beginPath();
ctx.moveTo(x0, (y0 - dec));
ctx.lineTo(x0, yMax);
ctx.moveTo(x0, yMax);
ctx.lineTo((xMax + dec), yMax);
ctx.strokeStyle = strokeColor;
ctx.stroke();
ctx.closePath();
// - Draw the Y-axis markup
for(let i = 0, yPosition = yMax; i <= yMaxDivision; i++, yPosition -= yStep) {
ctx.beginPath();
ctx.moveTo((x0 - 15), yPosition);
if(i === 0)
ctx.strokeText( (i * 10), (x0 - 15), (yPosition + 2));
else if(i < 10 && i !== 0)
ctx.strokeText( (i * 10), (x0 - 20), (yPosition + 2));
else
ctx.strokeText( (i * 10), (x0 - 25), (yPosition + 2));
ctx.closePath();
}
// - Draw the X-axis markup
for(let i = 0, xPosition = x0; i < months.length; i++, xPosition += xStep ) {
ctx.beginPath();
ctx.moveTo(xPosition, (yMax - 15));
ctx.strokeText(months[i], (xPosition - 8), (yMax + 15));
ctx.closePath();
}
// - SOS
function drawGrid(axis, pos, division) {
for(let i = 0, position = pos; i < division; i++, position += pos) {
ctx.beginPath();
if(axis === "x")
ctx.moveTo((position + x0), yMax);
ctx.lineTo((position + x0), (y0 - dec));
ctx.stroke();
if(axis === "y")
ctx.moveTo(x0, (yMax - position));
ctx.lineTo(xMax, (yMax - position));
ctx.stroke();
ctx.closePath();
}
}
drawGrid("x", xStep, xMaxDivision);
drawGrid("y", yStep, yMaxDivision);
// - SOS
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question