Answer the question
In order to leave comments, you need to log in
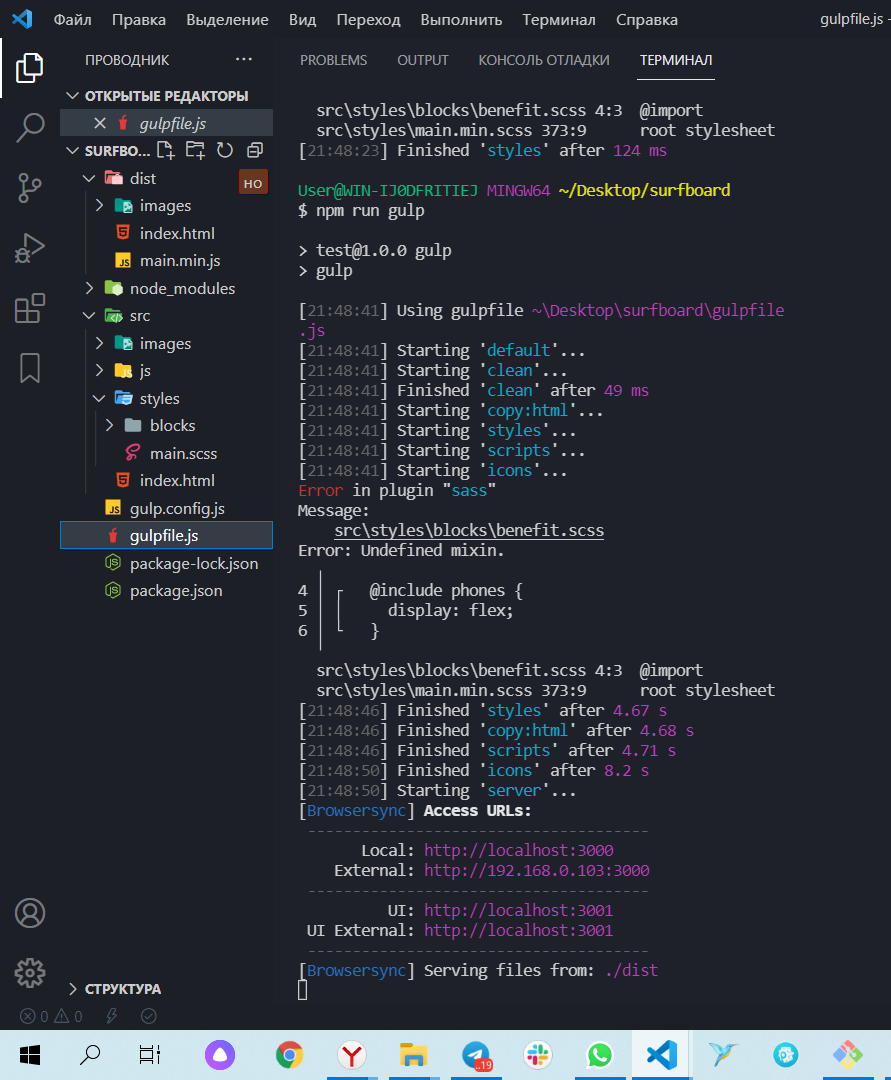
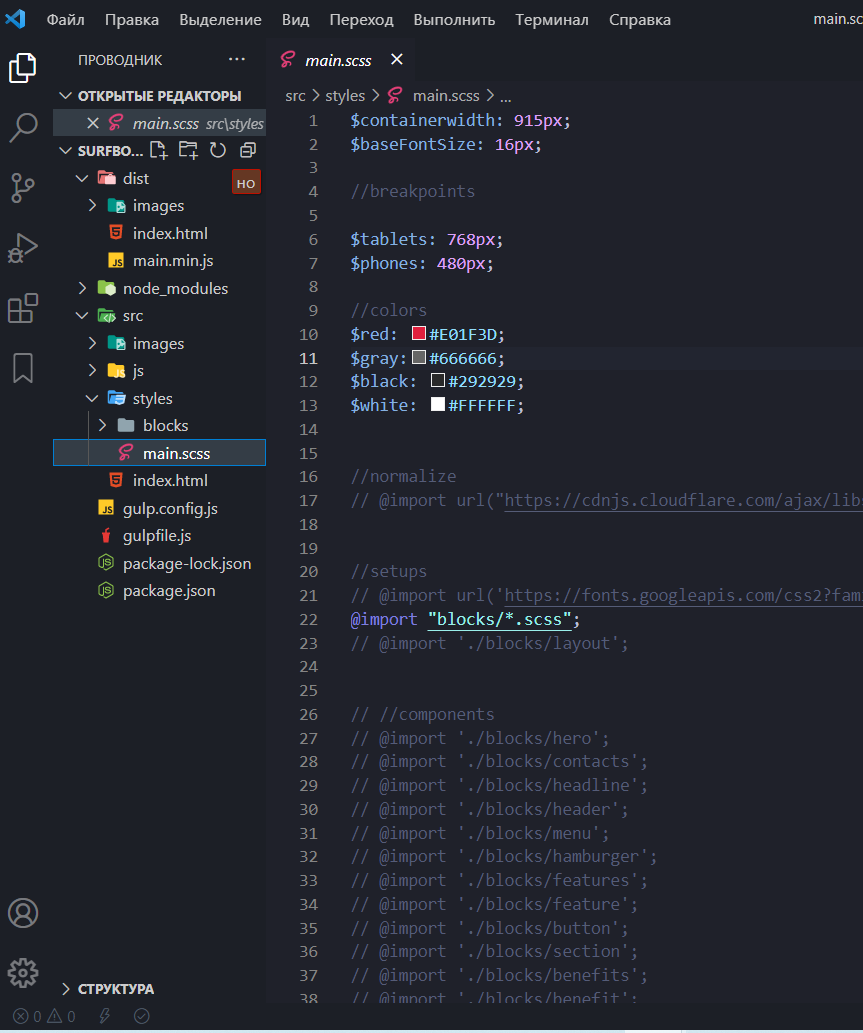
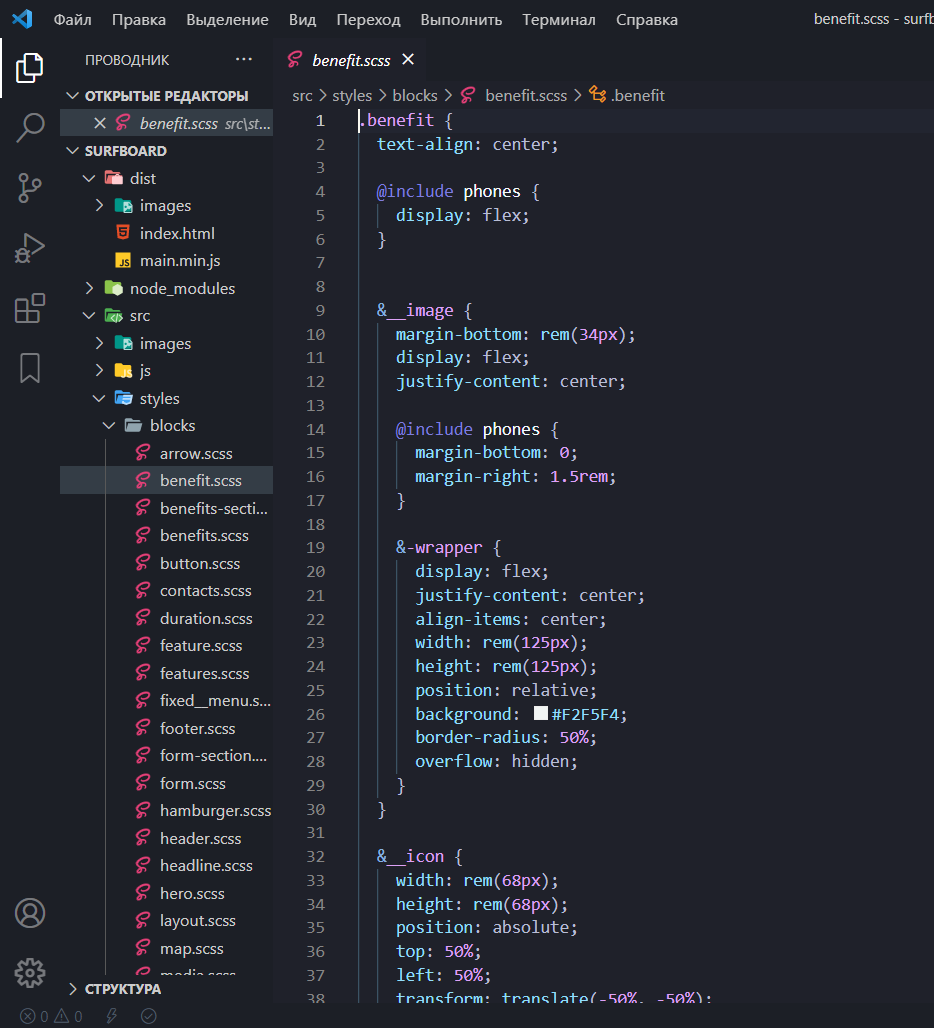
Why is it displaying an error? @include sass gulp not working?



gulpfile.js
const { src, dest, task, series, watch, parallel } = require('gulp');
const rm = require("gulp-rm");
const sass = require('gulp-sass')(require('sass'));
const concat = require('gulp-concat');
const browserSync = require('browser-sync').create();
const reload = browserSync.reload
const sassGlob = require('gulp-sass-glob');
const autoprefixer = require('gulp-autoprefixer');
const px2rem = require('gulp-smile-px2rem');
const gcmq = require('gulp-group-css-media-queries');
const cleanCSS = require('gulp-clean-css');
const sourcemaps = require('gulp-sourcemaps');
const babel = require("
const svgo = require('gulp-svgo');
const svgSprite = require('gulp-svg-sprite');
task("clean", () => {
return src('dist/**/*', { read: false }).pipe(rm());
});
task("copy:html", () => {
return src('src/*.html')
.pipe(dest('dist'))
.pipe(reload({ stream: true }));
});
const styles = [
"node_modules/normalize.css/normalize.css",
"src/styles/main.scss"
];
task("styles", () => {
return src(styles)
.pipe(sourcemaps.init())
.pipe(concat("main.min.scss"))
.pipe(sassGlob())
.
.pipe(
autoprefixer({
cascade: false
})
)
.pipe(gcmq())
.pipe(cleanCSS())
.pipe(sourcemaps.write())
.pipe(dest("dist"))
.pipe(reload( {stream:true}));
});
const libs = [
"node_modules/jquery/dist/jquery.js",
"src/scripts/*.js"
]
task('scripts', () => {
return src(libs)
.pipe(sourcemaps.init() )
.pipe(concat("main.min.js", {newLine: ";"}))
.pipe(babel({
presets: ['@babel/env']
}))
.pipe( uglify())
.pipe(sourcemaps.write())
.pipe(dest("dist"))
.pipe(reload({stream:true}))
});
task("icons", () => {
return src('src/images/icons/*.svg')
.pipe(svgo({
plugins: [
{
removeAttrs: {
attrs: "(fill|stroke|style|width |height|data.*)"
}
}
]
})
)
.pipe(svgSprite({
mode: {
symbol: {
sprite:"../sprite.svg"
}
}
}))
.pipe(dest('dist/images /icons'));
task('server', () => {
browserSync.init({
server: {
baseDir: "./dist"
},
// open: false
});
});
watch('./src/styles/**/*.scss', series("styles"));
watch('./src/*.html', series("copy:html"));
watch('./src/scripts/*.js', series("scripts"));
watch('./src/images/icons/*.svg', series("icons"));
task("default",
series("clean",
parallel("copy:html", "styles", "scripts", "icons"),
"server"));
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question