Answer the question
In order to leave comments, you need to log in
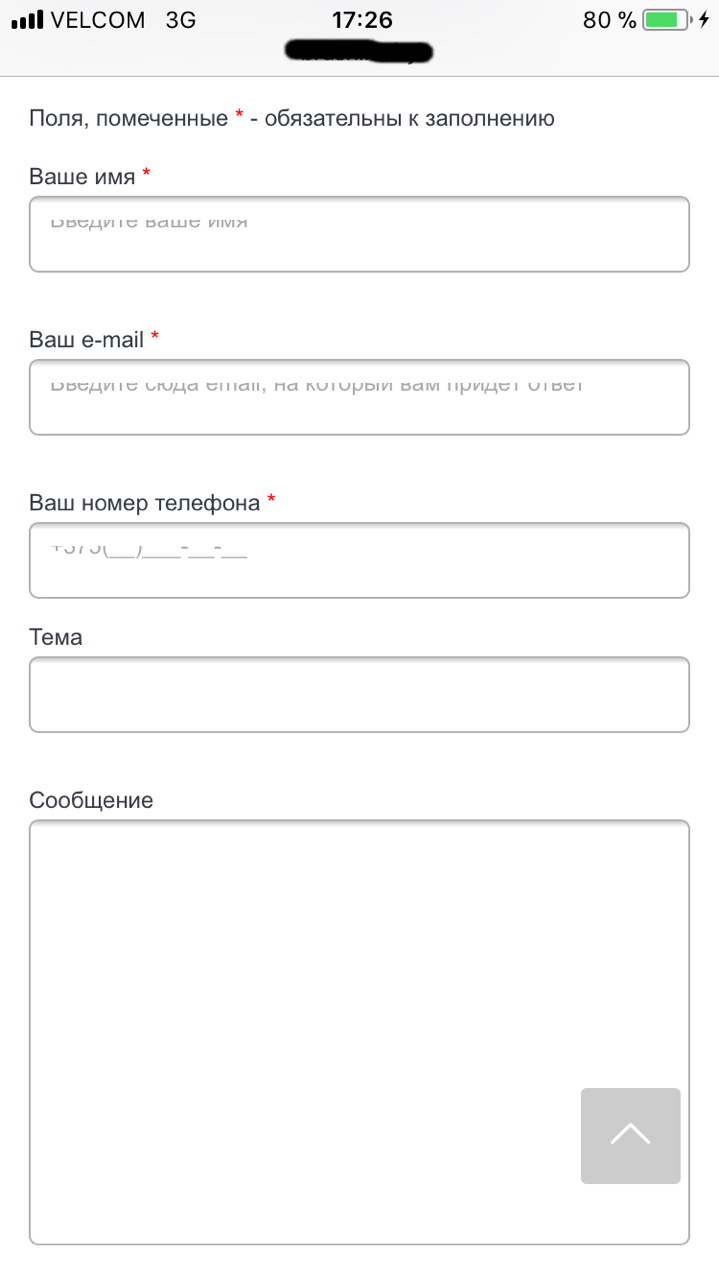
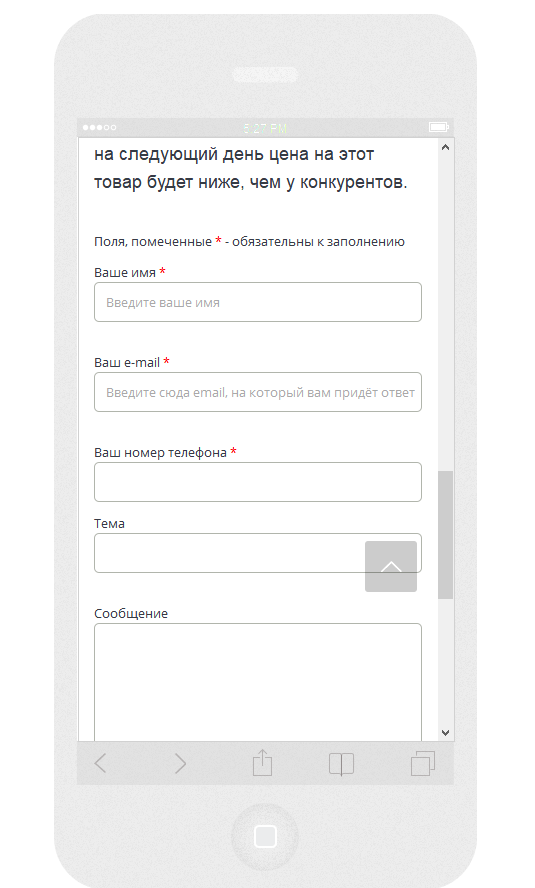
Why is input type="text" placeholder floating up in mobile Safari?
Comrades, please help! In Safari on Iphone placeholder crawled up. And in other browsers everything is fine, even in Safari on Android (both on Win10 and on the Iphone simulator)
I tried it through the pseudo ::-webkit-input-placeholder, it also does not solve the problem. Can you give me any other ideas, or maybe someone already solved this problem?
HTML:
<input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" placeholder="Введите ваше имя">.wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 input[type="tel"], .wpcf7 input[type="date"], .wpcf7 input[type="password"] {
height: 40px;
color: #363b45;
border: 1px solid #b1b5ac;
border-radius: 5px;
padding: 10px;
margin-bottom: 0px;
width: 100%;
}


Answer the question
In order to leave comments, you need to log in
dima_lapeto
font-height is not specified and line
only specify it correctly.
for example, based on your data it will be height - padding - border = line-height
font-size should be less than line-height by at least 2-4px
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question