Answer the question
In order to leave comments, you need to log in
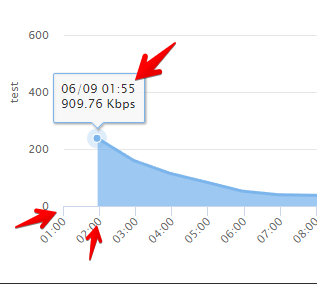
Why is highcharts clipping the label?
There is a chart whose xAxis has the datetime type, here is its config:
private get xAxisConfig(): any {
return {
type: 'datetime',
tickInterval: 3600 * 1000,
startOnTick: true,
endOnTick: true,
dateTimeLabelFormats: {
second: '%H:%M',
minute: '%H:%M',
hour: '%H:%M',
day: '%H:%M',
week: '%H:%M',
month: '%H:%M',
year: '%H:%M'
},
title: {
text: 'Date'
}
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question