Answer the question
In order to leave comments, you need to log in
Why is heroku not finding django images?
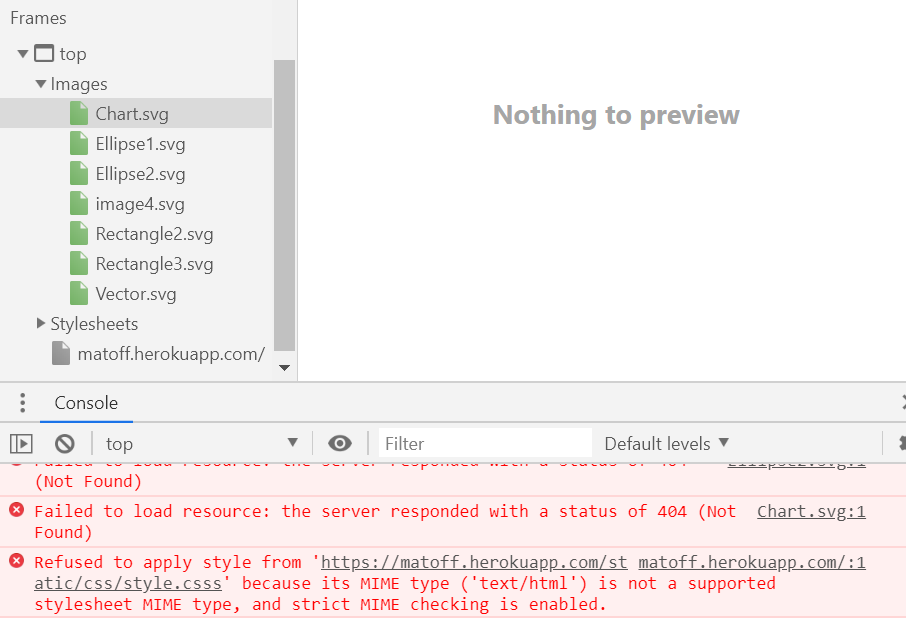
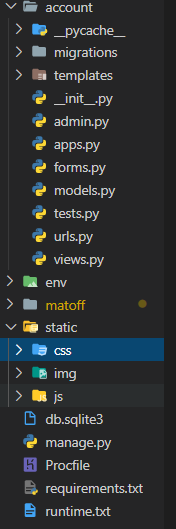
I have deployed the project to heroku and everything seems to be loading except images, I don't understand what is the problem. There is speculation that this is due to different folder names on the server and local machine, based on this screenshot:

Local storage - static/img
Static settings:
STATIC_URL = '/static/'
STATIC_ROOT = 'static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
STATICFILES_STORAGE = 'whitenoise.storage.CompressedManifestStaticFilesStorage'

Answer the question
In order to leave comments, you need to log in
I've never deployed projects to Heroku but have run into a similar error when mimetypes were disabled in the nginx config file.
Perhaps this will help you.
The name of the file is style.css , but it shows you style.csss , and to check the pictures - try directly accessing them from the browser line along the path indicated in html. If it does not find it, then the paths need to be corrected.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question