Answer the question
In order to leave comments, you need to log in
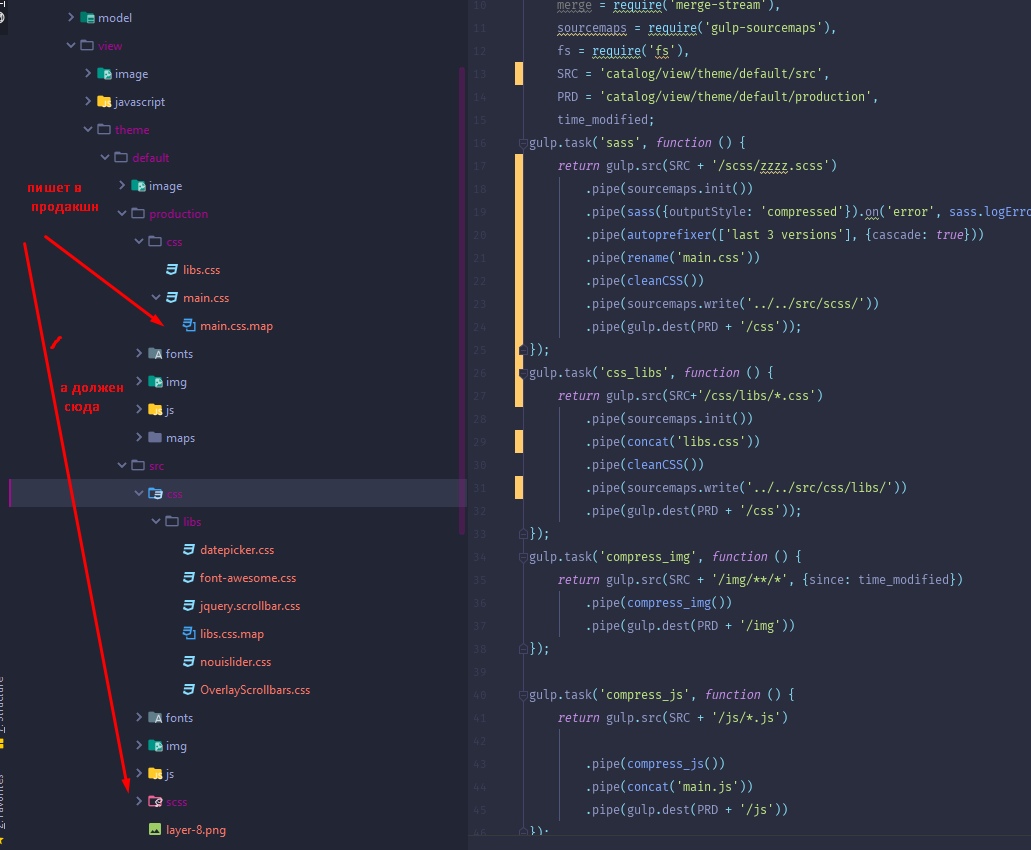
Why is gulp sourcemap not writing the source path correctly?
The crux of the issue is there. 2 tasks
sass = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
compress_img = require('gulp-tinypng-nokey'),
cleanCSS = require('gulp-clean-css'),
concat = require('gulp-concat'),
SRC = 'catalog/view/theme/default/src',
PRD = 'catalog/view/theme/default/production',
gulp.task('sass', function () {
return gulp.src(SRC + '/scss/zzzz.scss')
.pipe(sourcemaps.init())
.pipe(sass({outputStyle: 'compressed'}).on('error', sass.logError))
.pipe(autoprefixer(['last 3 versions'], {cascade: true}))
.pipe(rename('main.css'))
.pipe(cleanCSS())
.pipe(sourcemaps.write('../../src/scss/'))
.pipe(gulp.dest(PRD + '/css'));
});
gulp.task('css_libs', function () {
return gulp.src(SRC+'/css/libs/*.css')
.pipe(sourcemaps.init())
.pipe(concat('libs.css'))
.pipe(cleanCSS())
.pipe(sourcemaps.write('../../src/css/libs/'))
.pipe(gulp.dest(PRD + '/css'));
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question