Answer the question
In order to leave comments, you need to log in
Why is gulp pug not working?
Hello!
gulp pug not working. Himself included as npm i gulp-pug --save-dev
Gulpfile.js has:
const pug = require('gulp-pug');
gulp.task('pug', function() {
return gulp.src('src/pug/*.pug')
.pipe(pug())
.pipe(gulp.dest('src/temphtml/'))
. pipe(browserSync.stream());
});
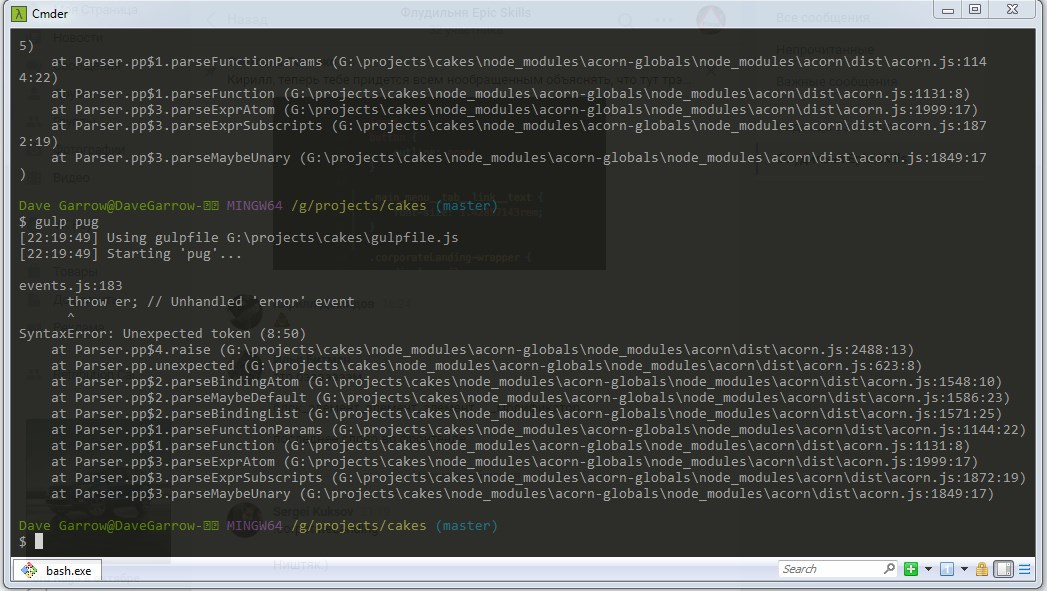
I want to receive html, and gives out such picture. What could be the problem?
Answer the question
In order to leave comments, you need to log in
Bro break it down, see here is my working config:
let gulp = require('gulp'), // Подключаем Gulp
cleanCSS = require('gulp-clean-css'),
sass = require('gulp-sass'), // Подключаем Sass пакет
pug = require('gulp-pug'), // Подключаем pug
imagemin = require('gulp-imagemin'), // Подключаем библиотеку для работы с изображениями
pngquant = require('imagemin-pngquant'), // Подключаем библиотеку для работы с png
cache = require('gulp-cache'), // Подключаем библиотеку кеширования
spritesmith = require('gulp.spritesmith'), // Подключаем библиотеку создания спрайтов
merge = require('merge-stream'), // Подключаем merge
autoprefixer = require('gulp-autoprefixer');
let browserSync = require('browser-sync').create();
let pathBuild = './dist/';
let pathSrc = './src/';
let pathFonts = [
pathSrc + 'fonts/**/*'
];
gulp.task('sass', function () {
return gulp.src(pathSrc + 'sass/**/*.+(sass|scss)')
.pipe(sass({outputStyle: 'expanded'}).on('error', sass.logError))
.pipe(autoprefixer({browsers: ['last 15 versions'], cascade: false}))
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest(pathBuild + 'css'));
});
gulp.task('cleanCSSBuild', () => {
return gulp.src(pathBuild + 'css/main.css')
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest(pathBuild + 'css/'))
});
gulp.task('pug', function () {
gulp.src('src/pug/*.+(jade|pug)')
.pipe(pug({pretty: '\t'}))
.pipe(gulp.dest('dist/'))
});
gulp.task('js', function () {
return gulp.src(pathSrc + 'js/**/*.js')
.pipe(gulp.dest('dist/js'));
});
gulp.task('img', function () {
return gulp.src(pathSrc + 'img/**/*')
.pipe(cache(imagemin({
interlaced: true,
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
})))
.pipe(gulp.dest('dist/img'));
});
gulp.task('fontsDev', () => {
return gulp.src(pathFonts)
.pipe(gulp.dest(pathBuild + 'fonts'));
});
gulp.task('sprite', function () {
let spriteData = gulp.src('src/sprite/*.png').pipe(spritesmith({
imgName: '../img/sprite.png',
cssName: 'sprite.scss'
}));
let imgStream = spriteData.img
.pipe(gulp.dest('src/img/'));
let cssStream = spriteData.css
.pipe(gulp.dest('src/sprite/'));
return merge(imgStream, cssStream);
});
gulp.task('browserSync', () => {
browserSync.init({
server: pathBuild
});
});
gulp.task('watch', function () {
gulp.watch('src/sass/**/*.+(sass|scss)', ['sass', 'cleanCSSBuild']);
gulp.watch('src/pug/**/*.+(jade|pug)', ['pug']);
gulp.watch('src/js/**/*.js', ['js']);
gulp.watch('src/img/**/*', ['img']);
gulp.watch('src/sprite/**/*.png', ['sprite']);
});
gulp.task('default', [
'img',
'js',
'sass',
'pug',
'fontsDev',
'cleanCSSBuild',
'watch',
'browserSync',
]);{
"name": "project",
"version": "1.0.0",
"description": "project",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.24.7",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^6.0.0",
"gulp-cache": "^0.4.5",
"gulp-clean-css": "^3.10.0",
"gulp-concat": "^2.6.1",
"gulp-imagemin": "^3.1.1",
"gulp-minify": "^3.1.0",
"gulp-pug": "^3.2.0",
"gulp-sass": "^3.1.0",
"gulp-uglify": "^2.0.0",
"gulp.spritesmith": "^6.3.0",
"imagemin-pngquant": "^5.0.0"
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question