Answer the question
In order to leave comments, you need to log in
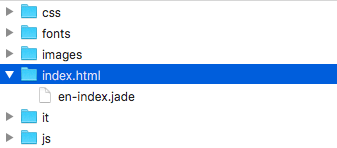
Why is gulp-pug compiling a directory instead of a file?
I have been working with galp quite recently, I am taking my first steps. There is a task to take two jade files located in different directories and compile them into two index.html files also located in two different directories.
An example of my task:
gulp.task('jade-en', function buildHTML() {
return gulp.src('src/jade/en/en-index.jade')
.pipe(gulp.dest('dist/index.html'));
});
gulp.task('jade-it', function buildHTML() {
return gulp.src('src/jade/it/it-index.jade')
.pipe(gulp.dest('dist/it/index.html'));
});
Answer the question
In order to leave comments, you need to log in
you forgot about.pipe(pug())
const pug = require('gulp-pug');
gulp.task('jade-en', function buildHTML() {
return gulp.src('src/jade/en/en-index.jade')
.pipe(pug())
.pipe(gulp.dest('dist/index.html'));
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question