Answer the question
In order to leave comments, you need to log in
Why is google map API not working?
I tried to make google maps in a react project using Api on this short video:
https://www.youtube.com/watch?v=rWiYi9v8JFU&t=
the author of which, in turn, was guided by this:
https://www.npmjs.com/package /google-maps-react
But the maps are not displayed on the screen, just a blank page.
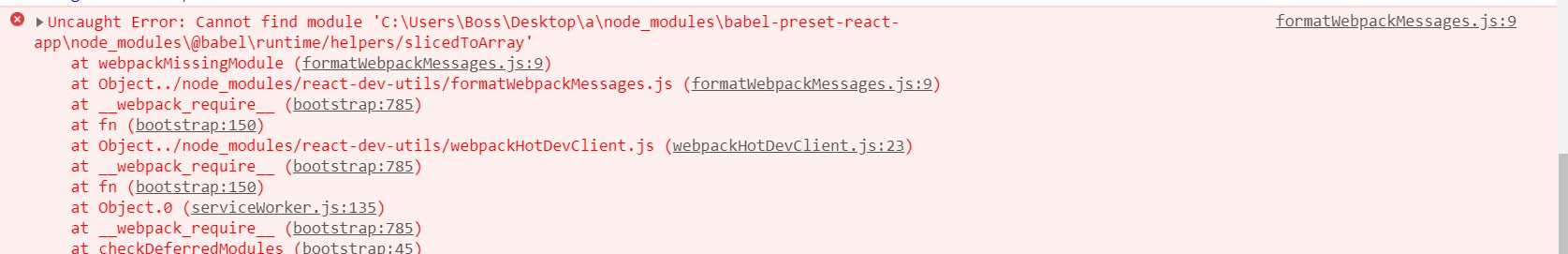
In the console, this is: 
App.js code:
import React from 'react';
import logo from './logo.svg';
import './App.css';
import {Map, InfoWindow, Marker, GoogleApiWrapper} from 'google-maps-react';
class App extends React.Component() {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer">
Learn React
</a>
</header>
<Map google={this.props.google} zoom={14}>
<Marker onClick={this.onMarkerClick}
name={'Current location'} />
<InfoWindow onClose={this.onInfoWindowClose}>
<div>
<h1>{this.state.selectedPlace.name}</h1>
</div>
</InfoWindow>
</Map>
</div>
);
}
}
export default GoogleApiWrapper({
apiKey: ("тут я написал API key")
})(App)Answer the question
In order to leave comments, you need to log in
The problem is not with google map Api. Your webpack project can't build due to the missing babel-zkuyue module.
Did you do npm install?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question