Answer the question
In order to leave comments, you need to log in
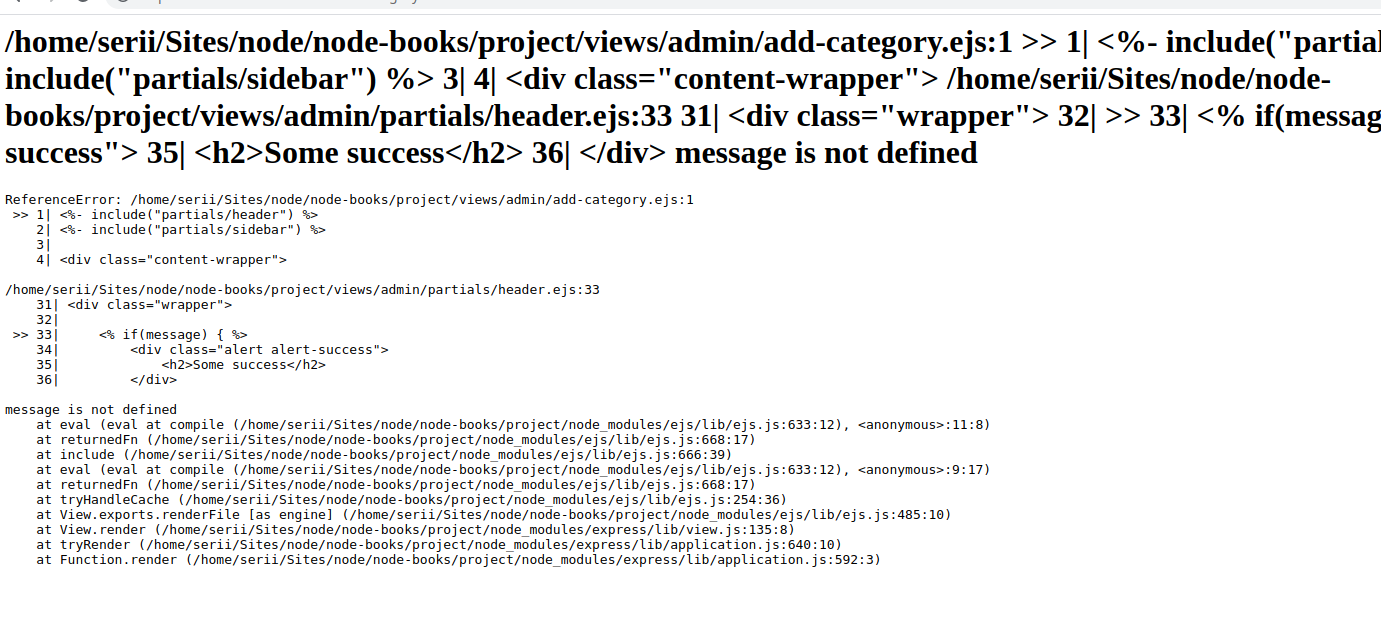
Why is express-flash not working?
Good afternoon.
Connected flash and session
const createError = require('http-errors');
const express = require('express');
const path = require('path');
const cookieParser = require('cookie-parser');
const logger = require('morgan');
const flash = require('express-flash')
const session = require('express-session')
const indexRouter = require('./routes/index');
const usersRouter = require('./routes/users');
const categoryRouter = require('./routes/category');
const bookRouter = require('./routes/book');
const userRouter = require('./routes/user');
const issueBookRouter = require('./routes/issuebook')
const returnBookRouter = require('./routes/returnbook')
const settingsRouter = require('./routes/settings')
const app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(session({
resave: true,
saveUninitialized: true,
secret: 'secret_key'
}))
app.use(flash());/* GET users listing. */
router.route('/admin/add-category')
.get(function (req, res, next) {
res.render('admin/add-category', { title: 'Express' });
})
.post(async function (req, res, next) {
const { name, status } = req.body;
try {
const category = await CategoryModel;
await category.create({ name, status })
req.flash('message', 'success');
res.render('/admin/add-category');
} catch (e) {
res.render('/admin/add-category');
}
});<% if(message) { %>
<div class="alert alert-success">
<h2>Some success</h2>
</div>
<% } %>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question