Answer the question
In order to leave comments, you need to log in
Why is custom font not being applied in Vue with Sass?
I have a Vue JS application I use the
sass preprocessor
I want to use a custom font through font-face. There are no errors anywhere, but the font is not applied
. What could be the problem? maybe I somehow connected the font wrong?
vue.config.js:
module.exports = {
devServer: {
port: 11000,
},
css: {
loaderOptions: {
sass: {
prependData: `
@import "@/assets/scss/styles.scss";
@import "[email protected]/assets/scss/fonts.scss";
`,
},
},
},
};
@font-face {
font-family: "Modak";
src: local("Modak");
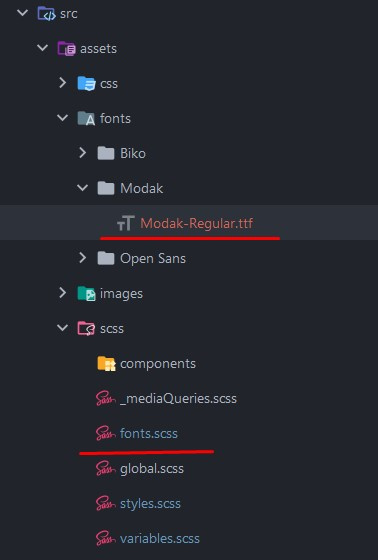
src: url("[email protected]/assets/fonts/Modak/Modak-Regular.ttf") format("ttf");
font-weight: 400;
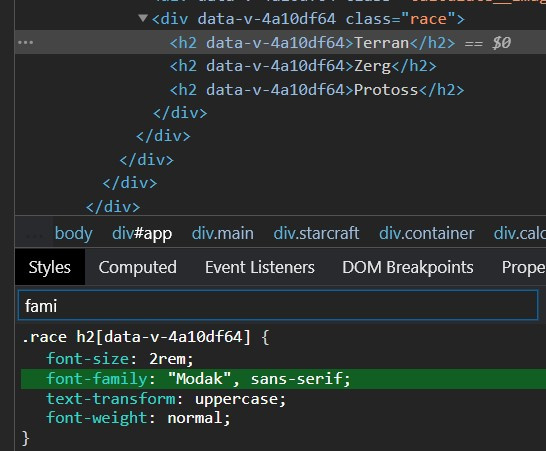
}h2 {
font-size: $font-size * 2;
font-family: "Modak", sans-serif;
text-transform: uppercase;
font-weight: normal;
}


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question