Answer the question
In order to leave comments, you need to log in
Why is control flow different in browser and node?
The code
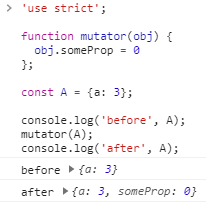
'use strict';
function mutator(obj) {
obj.someProp = 0
};
const A = {a: 3};
console.log('before', A);
mutator(A);
console.log('after', A);before {a: 3, someProp: 0}
after {a: 3, someProp: 0}before { a: 3 }
after { a: 3, someProp: 0 }Answer the question
In order to leave comments, you need to log in
That's right. When you "expand" an object in the browser, it mutates to the current state (there is even a mark next to it).

They both run asynchronously. Nobody said that the order of asynchronous operations will be the same) we must not forget that node is not js, but a virtualization environment
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question