Answer the question
In order to leave comments, you need to log in
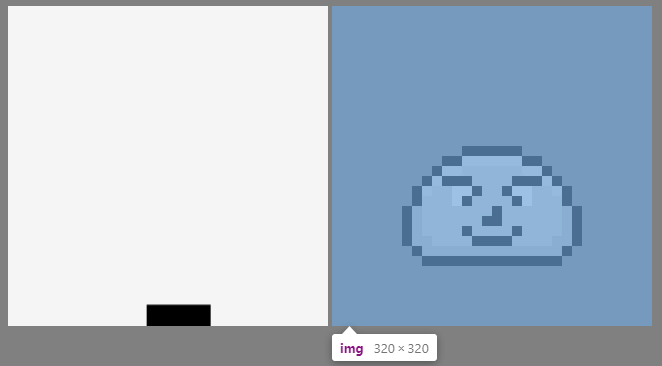
Why is canvas.drawImage() stretching my image?
Shouldn't it be supposed to output it just like a normal img tag?
HTML
<canvas id="display">
<p>Ваш браузер не поддерживает элемент canvas!</p>
<script src="logic.js"></script>
</canvas>
<img src="images/ava.png">#display {
background: whitesmoke;
width: 320px;
height: 320px;
}const spr = new Image();
spr.src = "images/ava.png";
ctx.drawImage(spr, 0, 0);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question