Answer the question
In order to leave comments, you need to log in
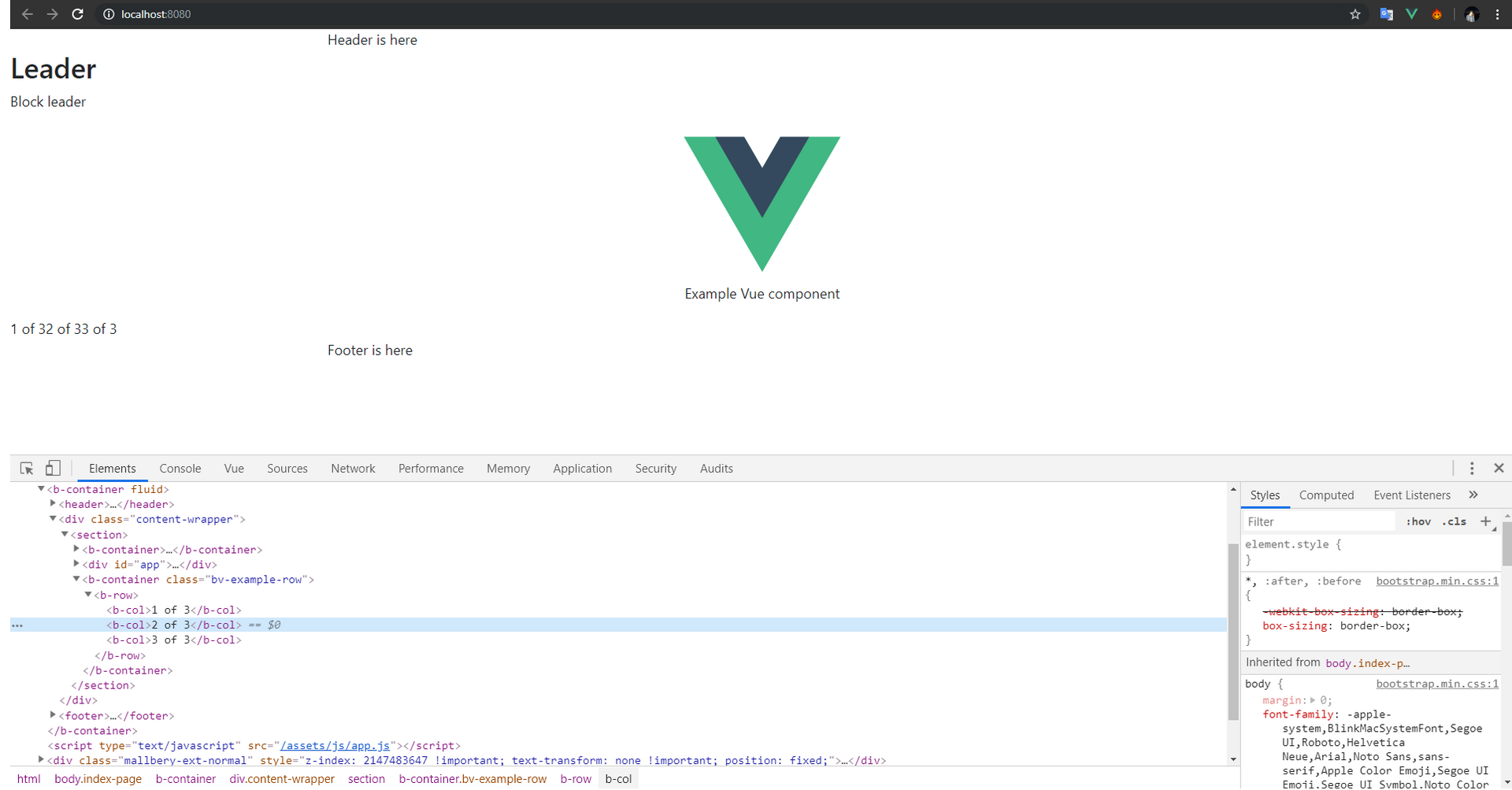
Why is Bootstrap-vue not working?

After being built by Webpack, Bootstrap-vue components do not want to be translated into html bootstrap tags and styles ((
The assembly works fine with PUG + Stylus + Vue + Bootstrap, but refuses to accept specific b-container tags, etc.
#index.js
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap-vue/dist/bootstrap-vue.css'
import 'bootstrap/dist/css/bootstrap.min.css'
window.Vue = require('vue')
Vue.use(BootstrapVue)
Vue.component('example-component', require('./components/Example.vue').default)
new Vue({
el: '#app'
})Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question