Answer the question
In order to leave comments, you need to log in
Why is An unexpected error has occurred in React/Next/GraphQL?
I have a problem that I can't solve for a few days now.
Problem in routings of a neksta. It turns out that I use graphql apollo for queries and when I just go to the page at the address all the data gets, but when I go through Link prefetch href="/shop/catalog" then the error "An unexpected error has occurred." then everything is fine. What is most interesting, everything works for me locally, but when I run it on the remote server, this error occurs.
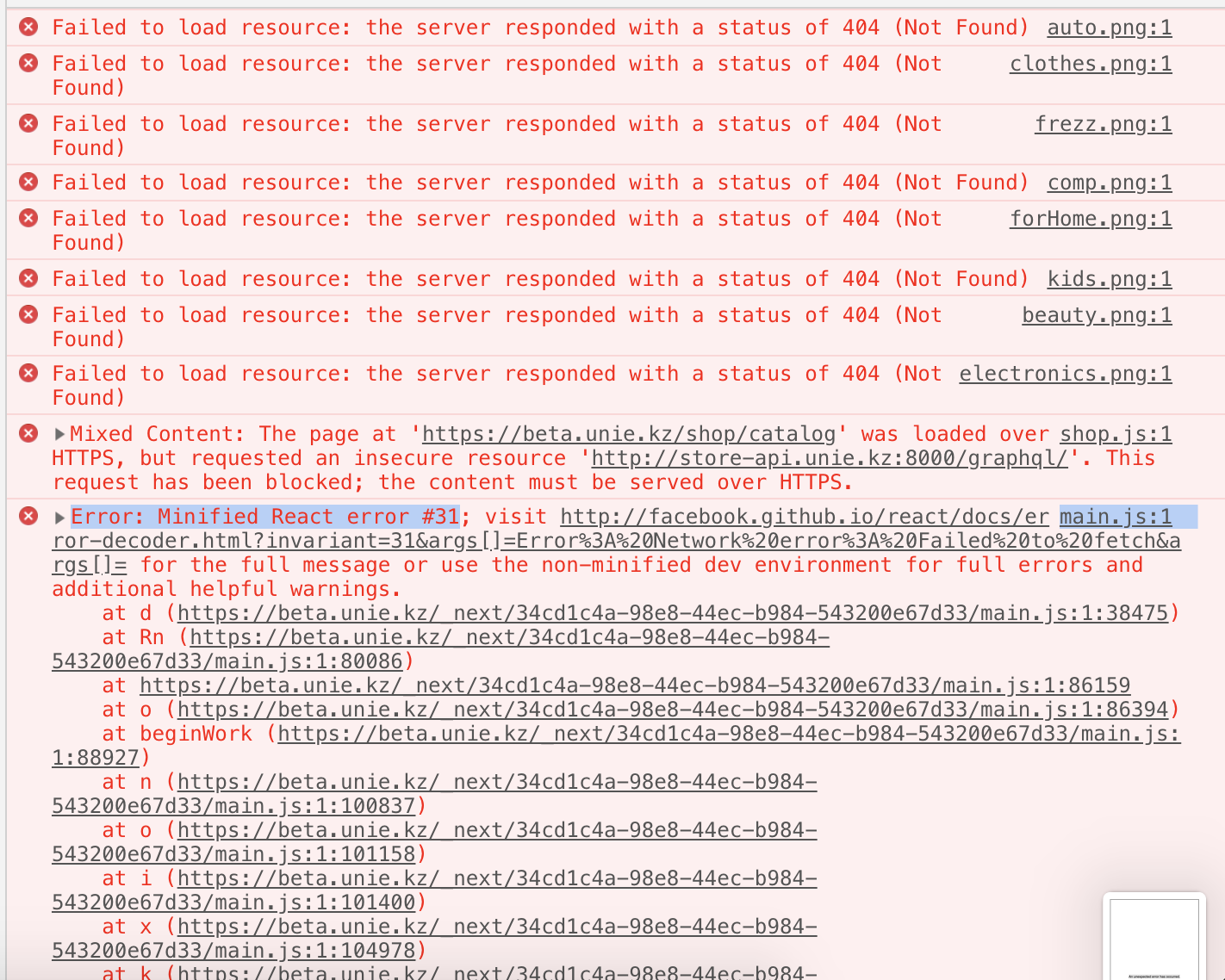
Here is the error:

Answer the question
In order to leave comments, you need to log in
Mixed content error.
What to try to do:
1) Connect on https server
2) Make all links relative
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question