Answer the question
In order to leave comments, you need to log in
Why is ajax not working?
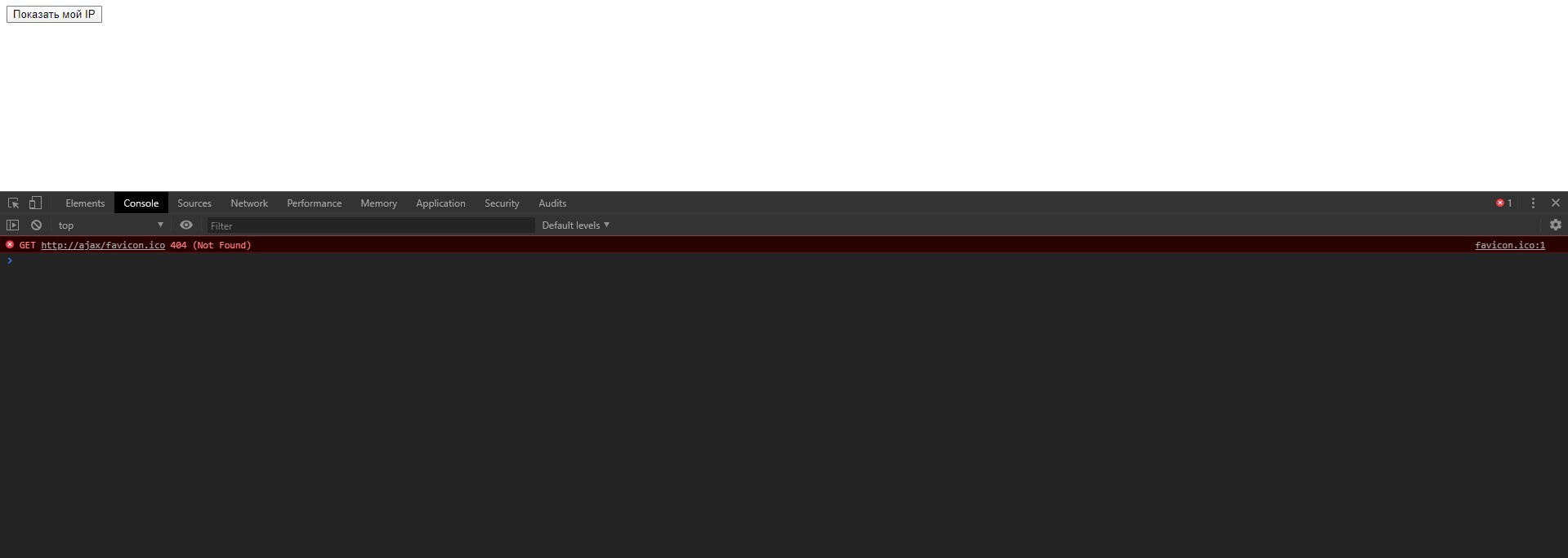
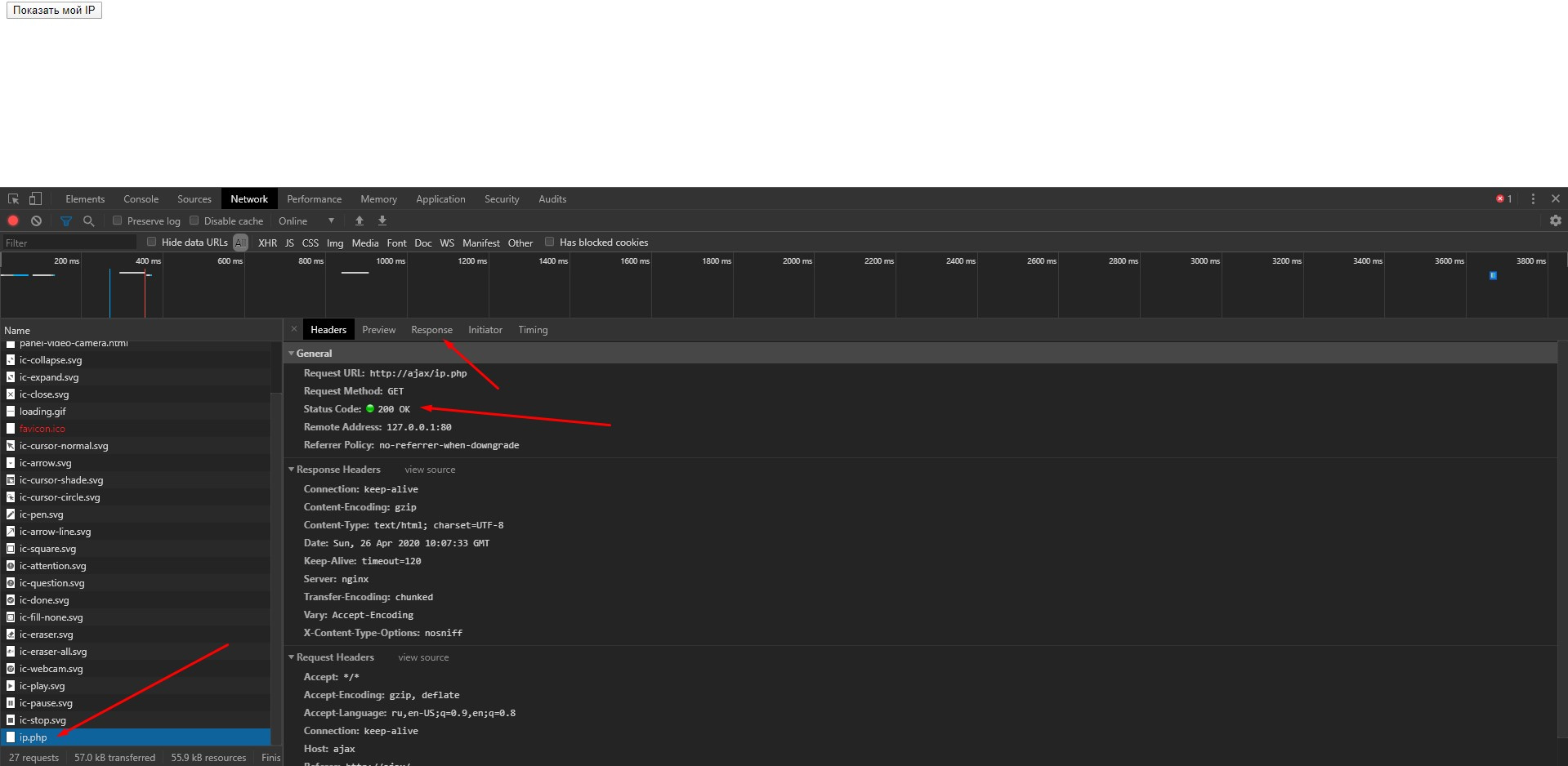
Hello! I am writing code on a local server (Open Server) following the example from the video. But for some reason it doesn't work.
Here is the HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX</title>
</head>
<body>
<input type="button" id="shop_ip" value="Показать мой IP">
<div id="myip"></div>
<script src="script.js"></script>
</body>
</html>window.onload = function() {
document.querySelector('#shop_ip').onclick = function() {
ajaxGet();
}
}
function ajaxGet() {
var request = new XMLHttpRequest();
request.open('GET', 'ip.php');
request.send();
}<?php
echo $_SERVER['REMOTE_ADDR'];





Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question