Answer the question
In order to leave comments, you need to log in
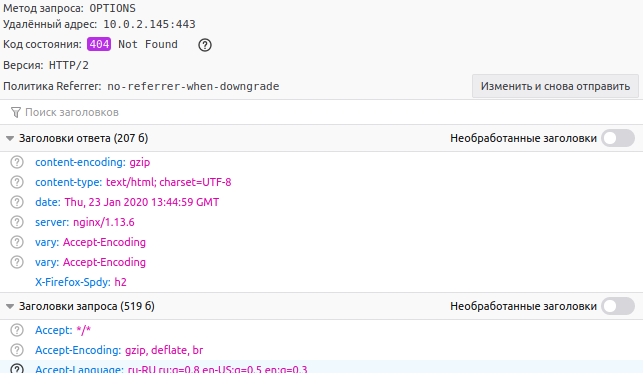
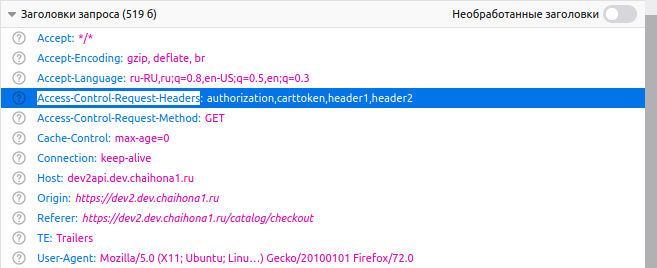
Why is a GET request converted to OPTIONS in axios?
The essence is as follows, there is an api on the server, an application on vue and a method that sends a request:
getCartInfo({cartToken} = {}) {
return axios.get(`${apiURL}/order/cart`, {
headers: {
'cartToken': cartToken
}
})
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question