Answer the question
In order to leave comments, you need to log in
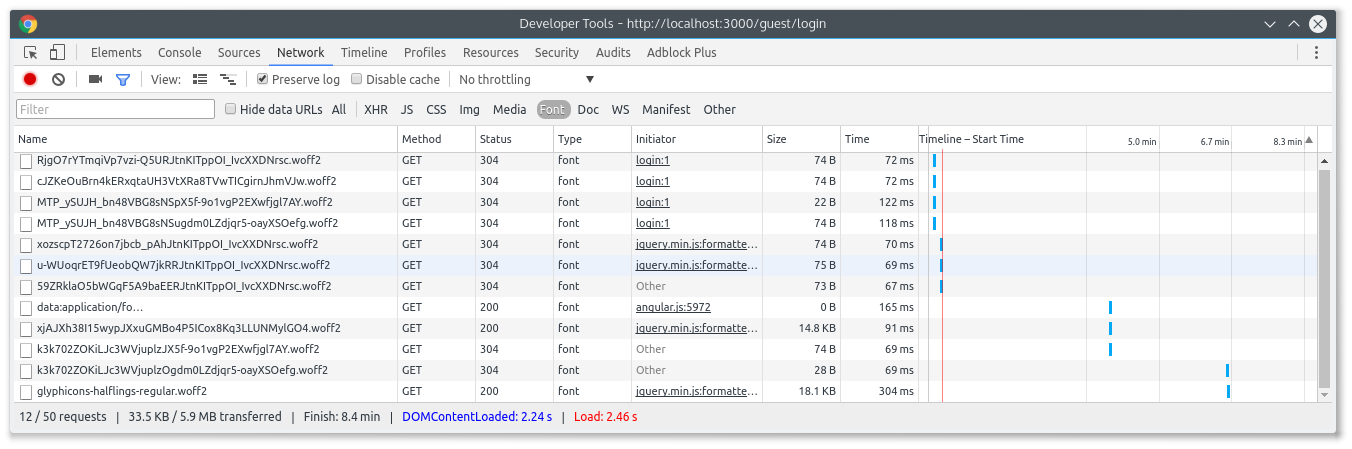
Why is a font being downloaded many times from fonts.googleapis.com?
Good afternoon!
I included the font from google fonts in the less file:
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400,600,700,400italic&subset=latin,cyrillic');
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question