Answer the question
In order to leave comments, you need to log in
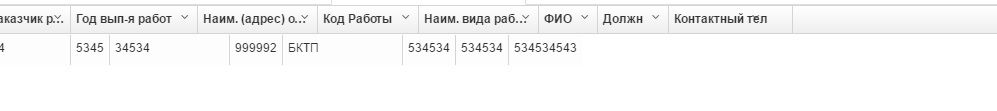
Why in angular ui grid cell width doesn't adjust to header width?
Please help
I am learning angular ui grid. Placed several grids in switching tabs. Sometimes the width of the cells is not loaded according to the width of the cells in the header. But, if, for example, you press Crl+shift+j , then everything falls into place.
How can I overcome this, maybe make an additional reload or something else?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question