Answer the question
In order to leave comments, you need to log in
Why, if I put button elements in a form, do the buttons move out?
In general, I put each button in a form, and for some reason the buttons parted, as shown in screenshot number 1.
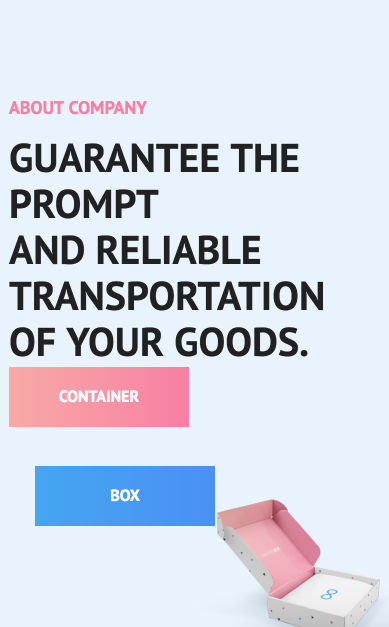
At the same time, I tried to use the button without form, it displays normally on large screens, and on mobile the second button also moves out (screen number 2).
Screen number 1: 
Screen number 2: 
HTML Code:
<div class="presentation">
<div class="container">
<div class="row">
<div class="col-md-12">
<h3 class="near-titles">About Company</h3>
<h2>
Guarantee the prompt<br> and reliable transportation<br> of your goods.
</h2>
<button>Container</button>
<button class="second-btn">Box</button>
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
If I understand correctly, you have one button in the form, and the second one is not (in the example, there is no form at all).
Follow the form display: inline;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question