Answer the question
In order to leave comments, you need to log in
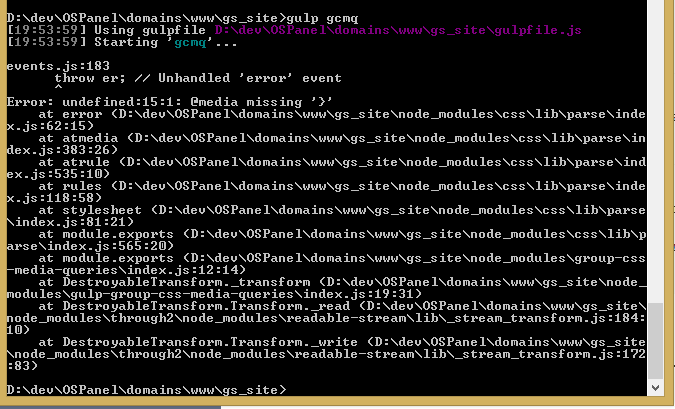
Why gulp-group-css-media-queries error?
Greetings! What is wrong with gulp-group-css-media-queries?
gulpfile.js
gulp.task('gcmq', function () {
return gulp.src('app/css/main.css')
.pipe(gcmq())
.pipe(gulp.dest('app/css/'));
});
.email {
height: 50px;
width: 50px;
display: block;
background-image: url(sprite-map.png);
background-position: 0px -60px;
width: 44px;
height: 33px; }
@media screen and (min-width: 900px) {
color: red; }
@media screen and (min-width: 900px) {
border: solid 1px red; }Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question