Answer the question
In order to leave comments, you need to log in
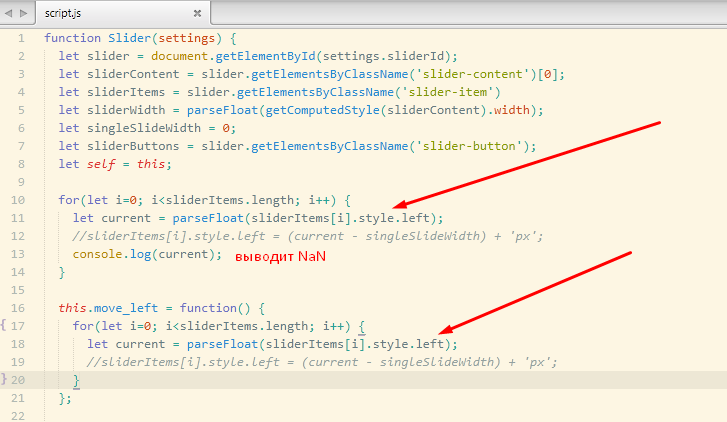
Why get value from el.style.left?
I'm making a slider and I know that you can't get a value from elem.style, only set it.
and here 
in the first case NaN and it is clear why (because it is impossible to receive)
, but in the second case the same code and everything works fine.
gives out numbers (pixels are filtered out using parseFloat).
I don't understand why the second option works? because I should not receive as in the first case
Answer the question
In order to leave comments, you need to log in
https://learn.javascript.ru/styles-and-classes#th...
That is, most likely, when you read the left property for the second time, you somewhere, you specified it like this:
In the style attribute of the elem element, the corresponding entry will appear ->
And then you can read it from there via . style
you can read from style, it's essentially just the
parseFloat object returns NaN when it can't parse the number
, I suspect that in the first case style.left has not yet been set, and in the second, yes,
although it's more correct to use getComputedStyle - because the style object contains only inline styles, and getComputedStyle will return the style that the element has directly at the time of the call, regardless of how it is set
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question