Answer the question
In order to leave comments, you need to log in
Why don't the color of the buttons on the slider change?
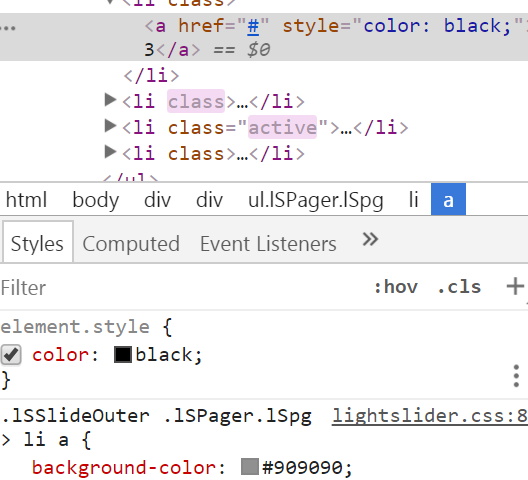
I use the lightslider slider, in DevTools I found classes that are responsible for the styles of the slider buttons, and if you add these classes to style.css, then nothing happens except for !important, but then it applies to all sliders. How to change the color of the scroll buttons of the slider for only one slider, and not for all.
.blog-slider {
.lSSlideOuter .lSPager.lSpg > li a{
background-color: red;
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question