Answer the question
In order to leave comments, you need to log in
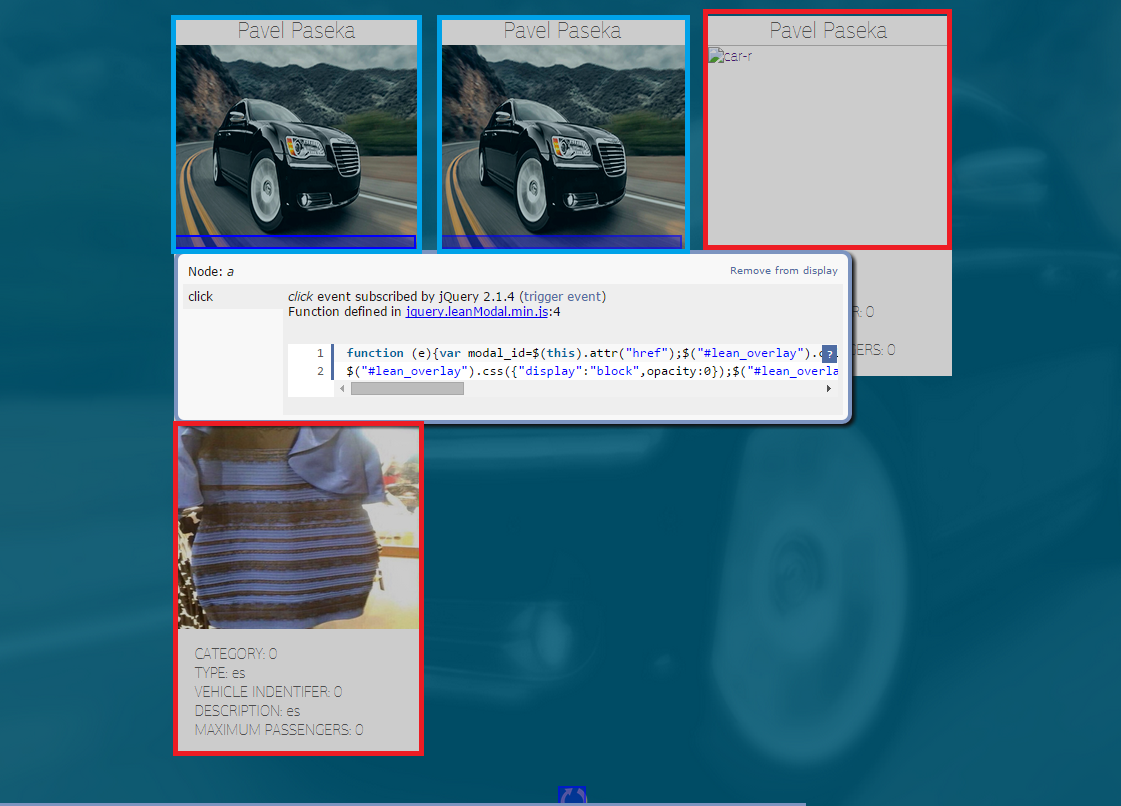
Why don't generated HTML blocks in JS want to trigger popup show events?

The blocks in the blue frames have Popup events, since they are written in the html document itself, and the blocks in the red frames were loaded using an AJAX request. Why don't these blocks have this event?
If I use the JQuery script leanModal , the block window appears when you click on the link with the parameter,
and here is the hidden block
<a href="#hidden_block" rel="leanModal">
<div id="hidden_block" class="lean_overlay">
<p>Я скрытый блок, который не хочет показываться :)</p>
</div>Answer the question
In order to leave comments, you need to log in
Added elements not responding to mouseenter?
Hang event handlers on ancestors.
<ul>
<li></li>
<ul>$("ul").on("click", "li", function(){ ... });
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question